Web Accessibility
presentation designed for CNET Builder Live! 1999 / New Orleans / December 1999

I’m Joe Crawford. I am formerly the Lead Web Integrator for Jamison/Gold Interactive. There I worked as a part of the design team on projects such as Disneyland, Energizer Batteries, Crash Bandicoot, Gran Turismo, Driver — these are Sony PlayStation sites; Midway Games, and also a number of Disney Home Entertainment Video titles and promotions.
J/G’s speciality was — and to some extent still is — graphically intense, cutting edge websites.
Jamison/Gold provided a perfect environment for me — because my interest in the web came out of the visual arts — painting, graphic design, lettering and typography, the cinema, and comic books. Their site philosophy, at the time I started work there, was very much inspired by David Siegel. This was perfect for me because I had devoured the first edition of Creating Killer Websites. It had been my “Bible” since early 1996. What I learned from CKW was essential to my development as a web author.
But there is a problem with the CKW philosophy.

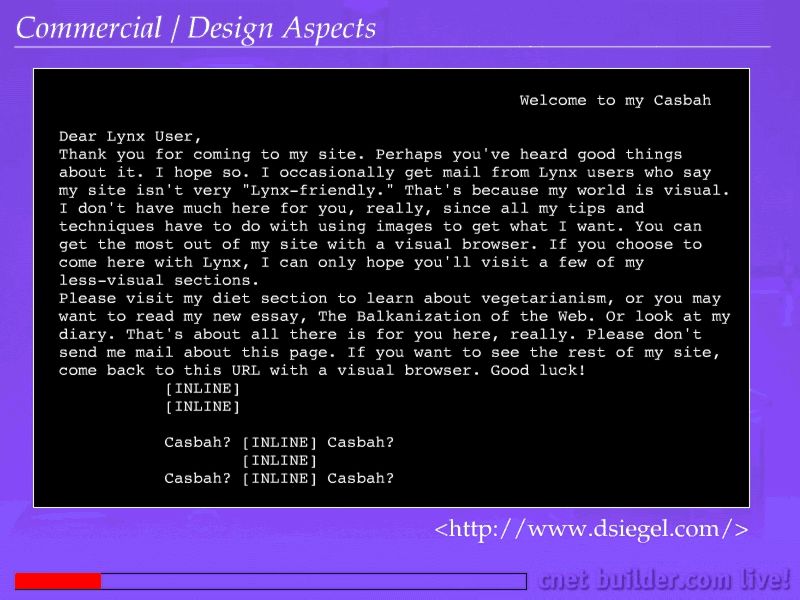
Here are some choice snippets from what comes through in a user_agent such as Lynx:
“My world is visual”
“Come back to this URL with a visual browser”
and finally
“Good Luck!”
In a nutshell – this page is not accessible.
Why?
The problem comes out of a philosophy and a bias based in a belief that what is visual is primary. This is entirely understandable. An extremely large percentage of a typical human brain is devoted to visual processing. Although based on what I have observed in the “Nerve Center” (a computer lab set up for the duration of Builder Live! ’99) – – large amounts of pageviews of fool.com or Hoover’s online or Marketwatch – some of that percentage may be being retooled in favor of money. This makes me think that many of you are thinking “What’s this accessibility thing going to cost me?”

What are the commercial aspects of making a site accessible? It costs time. In my experience this varies proportionally with the complexity and size of a site. However – if you have staff who are aware of the issues – it’s often trivial — the exception being multimedia sites. I’m speaking here of Flash, Director, Java, RealAudio where it takes double the time to replicate/emulate the user experience in “standard” HTML.
That’s on the production side. What about real money? How does one fold accessibility into the budget — How to justify these expenses?
The most common objection I hear is ” Percentage Thinking”. This is where you or the client fire up WebTrends and see 98% of visitors are using 4 or 5 version browsers. And you or the client think ” Hey – we can live without the 2% of those eyeballs” (Note the visual bias in the way we think about visitors) – and BOOM – you only test in MSIE 4 and 5 – Netscape 4. Whatever – maybe you hold your nose and view it in AOL – and you think you’re done!
The question is – can you afford to ignore this minority? For me – and I think for you – the answer to that is no. Amazon is always a bad example – but the fact is – you can buy a book with any damn browser on Amazon. Try it out. If your browser lacks SSL you’re given a code and you can finish your transaction on the phone — not sure if they allow TTY there. Now what do they know that you don’t?
I have a pet theory — the Stevie Wonder Scenario — Stevie, or a blind interest group announces that he can’t buy his own CD from Amazon because the website is not accessible. It discriminates against the visually impaired. Amazon’s stock price crashes — confidence in the net erodes — markets collapse and a guy who loses his shirt day-trading from a a missile silo sets off World War 3 and we all die.
Spam is still delivered because of how well the internet works. So thank the maker Stevie can buy Musiquarium on Amazon.
The flipside of the fear angle is the greed angle! Think of the value of an endorsement of accessibility from Stevie! So simple – ANYONE can use it! The web scares Jane Q Public — and if Stevie an use it – Maybe I can too.

Legal Aspects.
I know some of you are from Government or Public Service disciplines. You know the answer to this already – it’s “yes.” The Americans with Disabilities Act mandates certain compliance so you’d better get comfy with ALT Text NOFRAMEs Caption and NOEMBED. Those of you in commercial land may think you get off cheap. You don’t have mandates yet. But to anyone who thinks they can ignore this – I say “Wheelchair Ramps” and “Handicapped Parking”. It is NOT outside the realm of possibility that this could happen to you — and you need to be ready.

Back to design.
When you design for accessibility you necessarily lose control. Which should be familiar- because you don’t have any control of the web anyway window size multi level rollovers Flash – all become meaningless in Lynx. The question is how to make up for it. If there’s one takeaway here – a Go- cup — it’s this:
“A website is not a screen shot”
Deep down designers know this. I saw somewhere ” this website looks best in my office on my monitor”. Screenshots lie- they cannot communicate the multiple ways a site really looks and acts. They’re usually pretty, with the browser chrome minimized, but they don’t convey the million combinations of the experience of your site.
I say again ” A web site is not a screen shot”
So how do you find this out for yourself? Get Lynx. Lynx is just a valid in a way to view your website as MSIE 1.5 Beta. Lynx is used a s an engine for disability-friendly browsers – so learn it. Do that and you’re a step ahead of David Siegel.
Empathy is quality most designers should have. Artists have the luxury of serving an inner drive – but designers must think of the audience – you’re designing for a purpose. A good way to is to test in different browsers – get obsessed with how your site works and looks in various settings, resolutions, OS, myself – I have a collection of screenshots of different browsers/OS etc. of my own site. This gives me a feel for what’s out there. It’s humbling. But also gives you a sense of what control you Do have. By the way – better standards compliance helps all this – visit www.webstandards.org.

Which brings us to the tools of the trade. They pretty much suck. Most of this revolves around the fact that editors don’t do a good job communicating this HTML thing, or even give you an idea what ALT text is for! Accessibility is not obvious. We are constrained by our assumptions.
Back to ALT text if your logo says “Acme Consulting” The ALT Text is “Acme Consulting” it’s not: logo.jpg (21 kb) or logo picture
The W3C has a web tools initiate which hopefully will help some in this regard. And if your image is just candy or a grommet ALT = “” It’s usually this simple.

So how does this get solved? Web authors designers developers, producers, business people – need to know. My feeling is that this is a grenade waiting to go off. You can put the pin back in that grenade by getting educated and by spreading the word.
Somewhere in the development process – someone must have read the Web Accessibility Initiative and understand it’s implications. And needs to communicate that to the team.

The Future
The question is simple: Is the web for everyone or not?
Metcalfe’s Law refers to the value of a network increasing as a square of the size. The more people on the web – the more value there is. The easier we make it for folks – ALL folks regardless of disability – to get on the web the more valuable the web becomes! Whether they’re authoring, buying, communicating or selling.
Also in the future — phasing in is the transition to a separation of style from content HTML 5/XHTML/CSS does this. This transition is good for accessibility because if you can deliver an appropriate stylesheet to each USER_AGENT – whether MSIE, Mozilla, Opera, WebTV, Lynx, PalmPilot, WebFridge, WebOttoman – But have the same CORE CONTENT It becomes much easier to make an accessible website.

So add accessibility to your workflow, learn about the WAI visit Bobby. Visit AwareCenter. Get Educated. You’ve got to think of accessibility in terms of an enlightened self interest. Whether that’s greed ( I want to sell to to Stevie Wonder) or fear (I don’t want Stevie to say my site sucks), or something in between do this and you assure the fate of the free world.
Thank you.
Take Home Links
- http://www.w3.org/WAI/
- http://www.cast.org/bobby/
- http://aware.hwg.org/
- http://lynx.browser.org/
- http://browsers.evolt.org/
- http://www.webstandards.org/