In this post from 8 years ago, I mention Paul M Bowers, a photographer that was around the corner from us at AVENCOM in San Diego. He took many of our photos.
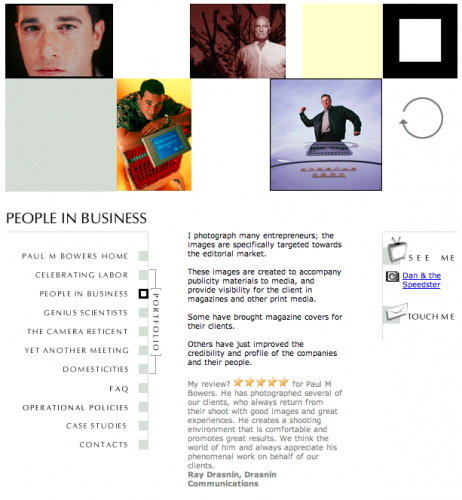
I thought I’d check out his site, http://www.paulmbowers.com/, and see how it had changed. I’m actually sort of delighted that it is the same as it was. It’s a pretty good looking site, and works pretty well. The design of this site was mostly mine. I think he came to us with a static image of the top part of the site (the 4 top images) and I was tasked with making it “active” using “DHTML” — which is a fancy way of saying I added JavaScript and animated GIFs.
The JavaScript, while being 8 years old, is actually not all that bad. I think, no, I’m pretty much sure, I could write it in about a quarter of the amount of code.
function WM_preloadImages() {
// WM_preloadImages()
// LOADS IMAGES INTO THE BROWSER'S CACHE FOR LATER USE.
// Usage: WM_preloadImages('image 1 URL', 'image 2 URL', 'image 3 URL', ...);
// DON'T BOTHER IF THERE'S NO DOCUMENT.IMAGES
if (document.images) {
if (typeof(document.WM) == 'undefined'){
document.WM = new Object();
}
document.WM.loadedImages = new Array();
// LOOP THROUGH ALL THE ARGUMENTS.
var argLength = WM_preloadImages.arguments.length;
for(arg=0;arg array_control-1)
{w=0} else {w=w+1};
if ((x+1) > array_control-1)
{x=0} else {x=x+1};
if ((y+1) > control_array-1)
{y=0} else {y=y+1};
if ((z+1) > control_array-1)
{z=0} else {z=z+1};
// then we do it again, because
// we want to change two at a time
if ((w+1) > array_control-1)
{w=0} else {w=w+1};
if ((x+1) > array_control-1)
{x=0} else {x=x+1};
if ((y+1) > control_array-1)
{y=0} else {y=y+1};
if ((z+1) > control_array-1)
{z=0} else {z=z+1};
// now, we do the four rollovers!
avencomRollover('picture1',i1[w]);
avencomRollover('picture2',i1[x]);
avencomRollover('picture3',i2[y]);
avencomRollover('picture4',i2[z]);
rotateText();
temp[0]=i1[0];
temp[1]=i1[1];
pmet[0]=i2[0];
pmet[1]=i2[1];
i1[0]=temp[1];
i1[1]=temp[0];
i2[0]=pmet[1];
i2[1]=pmet[0];
// time to change the four links!
avencomChangeLink(0,L1[w]);
avencomChangeLink(1,L1[x]);
avencomChangeLink(3,L2[y]);
avencomChangeLink(4,L2[z]);
temp[0]=L1[0];
temp[1]=L1[1];
pmet[0]=L2[0];
pmet[1]=L2[1];
L1[0]=temp[1];
L1[1]=temp[0];
L2[0]=pmet[1];
L2[1]=pmet[0];
}
function initiateLinks() {
avencomChangeLink(0,L1[1]);
avencomChangeLink(1,L1[0]);
avencomChangeLink(3,L2[1]);
avencomChangeLink(4,L2[0]);
avencomRollover('picture1',i1[1]);
avencomRollover('picture2',i1[0]);
avencomRollover('picture3',i2[1]);
avencomRollover('picture4',i2[0]);
rotateText();
}
I am very pleased that it all seems to work correctly, still, in Firefox, Safari, and Chrome.
I’m further very proud of the “See Me” and “Touch Me” icons I made using Illustrator and PhotoShop.
His photos are great too, though I bet he has newer ones now. 🙂


four comments so far...
blast from the past!!! avencomRollover!
I’m pretty proud to say that even after a whole bunch of re-skins, the Del Mar Fair site is still running the same code I wrote in 2002…
It’s so awesome. I dropped Paul a line and he hit me right back with a brief reply. He’s still going strong. He says he has a new site in development but will be keeping around this original site. Crazy!
And kudos Sassy, on building a good site (actually, many good sites) way back when!
That reminds me:
With this song I always thought of you.(and of course I mean that in the best way possible).
Code Monkey! I think Coulton is great man. Lots of good music, funny attitude.