from Instagram https://instagr.am/p/C92sD7gPzV2/ via IFTTT

from Instagram https://instagr.am/p/C92RID7Jyyu/ via IFTTT
It’s appropriate the new @bobfingerman art book “That’s Some Business You’re In!”arrived as #SDCC started but I’m bummed not to hear him on the Centennial Harvey Kurtzman panel today. The book looks great! (ok back to this cosplay prep)
from Instagram https://instagr.am/p/C91LtXENng1/ via IFTTT
Spoooooon! #SDCC #TheTickCosplay (if you see me there though, there’ll be no beard, the beard ought only last 2 more days)
from Instagram https://instagr.am/p/C9yjSL5pqH0/ via IFTTT
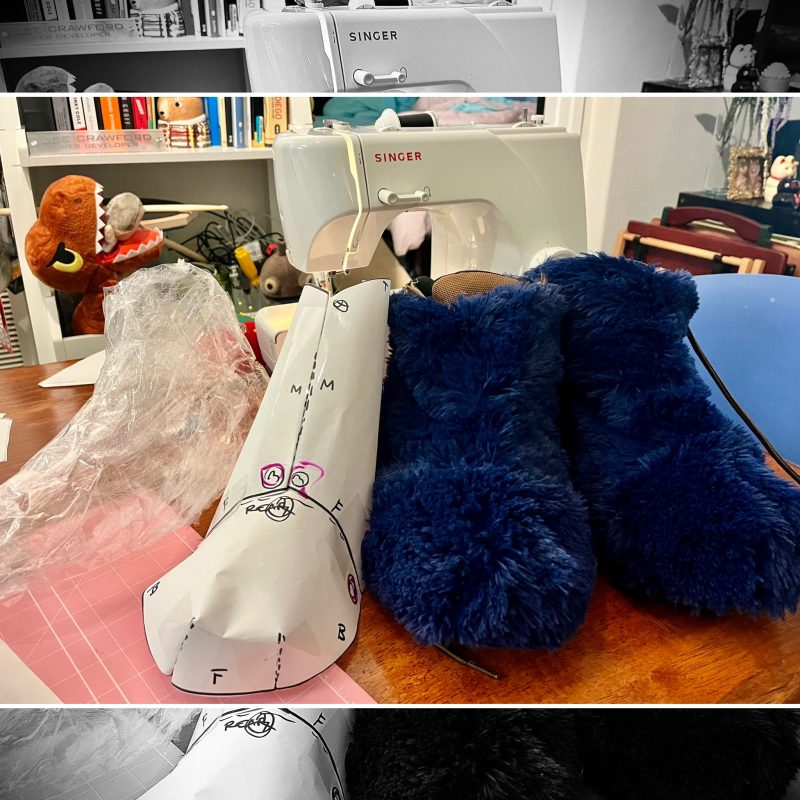
I made a pattern for these boot covers by using plastic wrap over hiking boots, covering that with rigid tape. Cutting that into parts. Laying the parts out on paper. Retracing that several times. Assembling a model from paper. And then cutting out fuzzy blue fabric, and THEN assembling it all. I’ll be wearing them this week at #SDCC
from Instagram https://instagr.am/p/C9wFfUtxpgB/ via IFTTT
Some long rides today. And I saw a seagull eat a stolen half bagel just beyond the breakers.
from Instagram https://instagr.am/p/C9n2f0YSWWm/ via IFTTT
Had old backpack with since 2017. Made a few repairs over the years. But a critical strap broke on the way back from Roanoke this year. New backpack time! Patch sewing: Network 23 (Max Headroom). Patch transfer: Andrea got me the “cosplayed all 4 days” badge a few years ago. @theconrangers @sezhooo #SDCC #SDCC2024
Timothy Snyder on Political Violence and History
Elucidating. Political Violence:
We learn that violence that starts on one corner of the far right often ricochets. We find that the important threshold is the enabling of the violence. And we realize is what we do afterwards that counts the most.
None of this makes the outcome of a horrid act completely predictable. But it does help us to see how some things that will predictably be said might be unhelpful and untrue.
Some of Donald Trump’s supporters, including one right-radical senator and one right-radical congressman, were quick to blame the Democrats. (This is also, of course, Moscow’s line).
Their reasoning might seem intuitive, and clearly did seem intuitive to many people. If a radical-right politician such as Donald Trump is the victim of an assassination attempt, should we not presume that the perpetrator is on the radical left?
No, we should not.
That sort of presumption, based on us-and-them thinking, is dangerous. It begins a chain of thinking that can lead to more violence. We are the victims, and they are the aggressors. We have been hurt, so it must have been them. No one thinking this way ever asks about the violence on one’s own side.
And this way of thinking is also very often erroneous. The history of the far right tells a different story, one in which violence often refracts within and around a political movement that endorses it.
Today in Academic work: AI is Bullshit
From the Abstract:
Recently, there has been considerable interest in large language models: machine learning systems which produce human-like text and dialogue. Applications of these systems have been plagued by persistent inaccuracies in their output; these are often called “AI hallucinations”. We argue that these falsehoods, and the overall activity of large language models, is better understood as bullshit in the sense explored by Frankfurt (On Bullshit, Princeton, 2005): the models are in an important way indifferent to the truth of their outputs. We distinguish two ways in which the models can be said to be bullshitters, and argue that they clearly meet at least one of these definitions. We further argue that describing AI misrepresentations as bullshit is both a more useful and more accurate way of predicting and discussing the behaviour of these systems.
ChatGPT is bullshit, by Michael Townsen Hicks · James Humphries · Joe Slater