I’ve been doing maintenance galore on this site. I have a hand-written theme and I’ve been doing things like returning the footer to a good shape and sweating the responsive details of it.
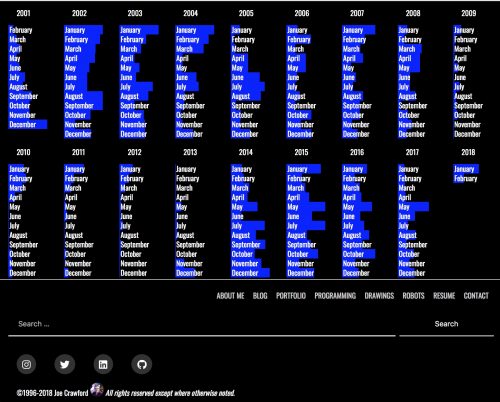
I first wrote that code in 2010 but I’ve adapted it to be a bit better and now am using CSS Grid to allow those columns to display a bit better on different screen sizes and form factors.
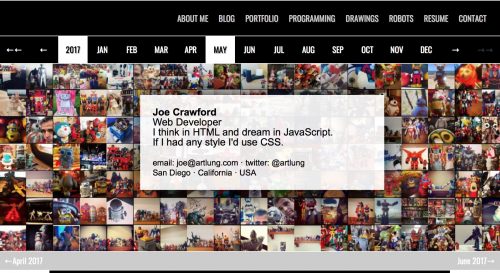
The header has a similar but not quite the same treatment on archive pages to allow navigating from month to month and year to year quickly.
Like I said, I first wrote the code for the years and months visualization back in 2010.
The PHP code has not changed a great deal from 2010, and it’s available on GitHub. It also includes the SASS source code for the stylesheets. There are additional notes as well.
If anyone has any questions or comments, please give me a shout!