Tags · css
-
24-Oct-2024
-
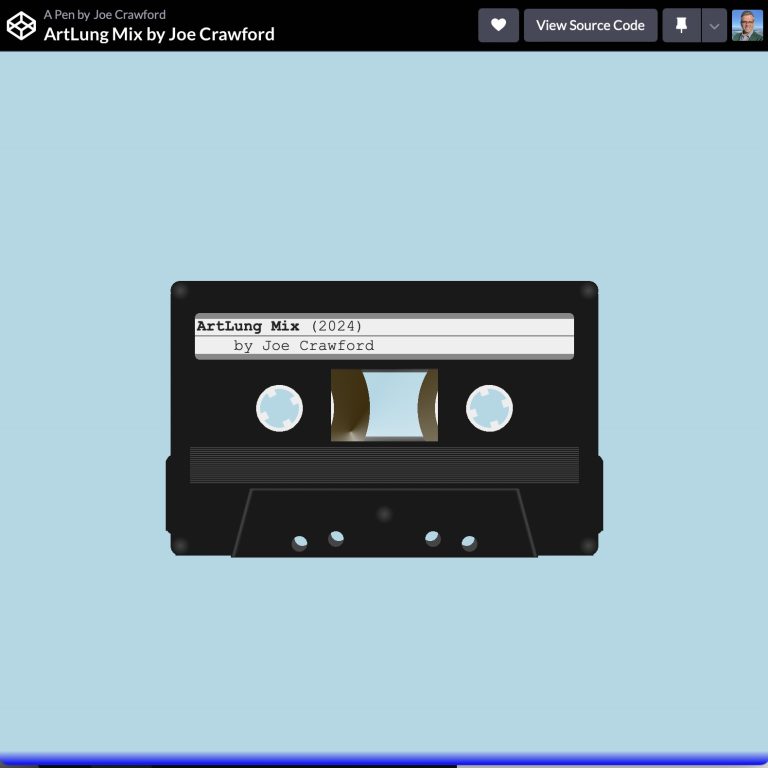
Anyone remember Mix Tapes? Cassette tapes are making a resurgence. Today I made a Cassette tape in CSS plus a little JavaScript to get the sprockets to turn and the magnetic tape to move from one side to the other. It’s in #codePen so you’re free to inspect the code and make your own. Link in bio. #CSS #Animation #Art
-
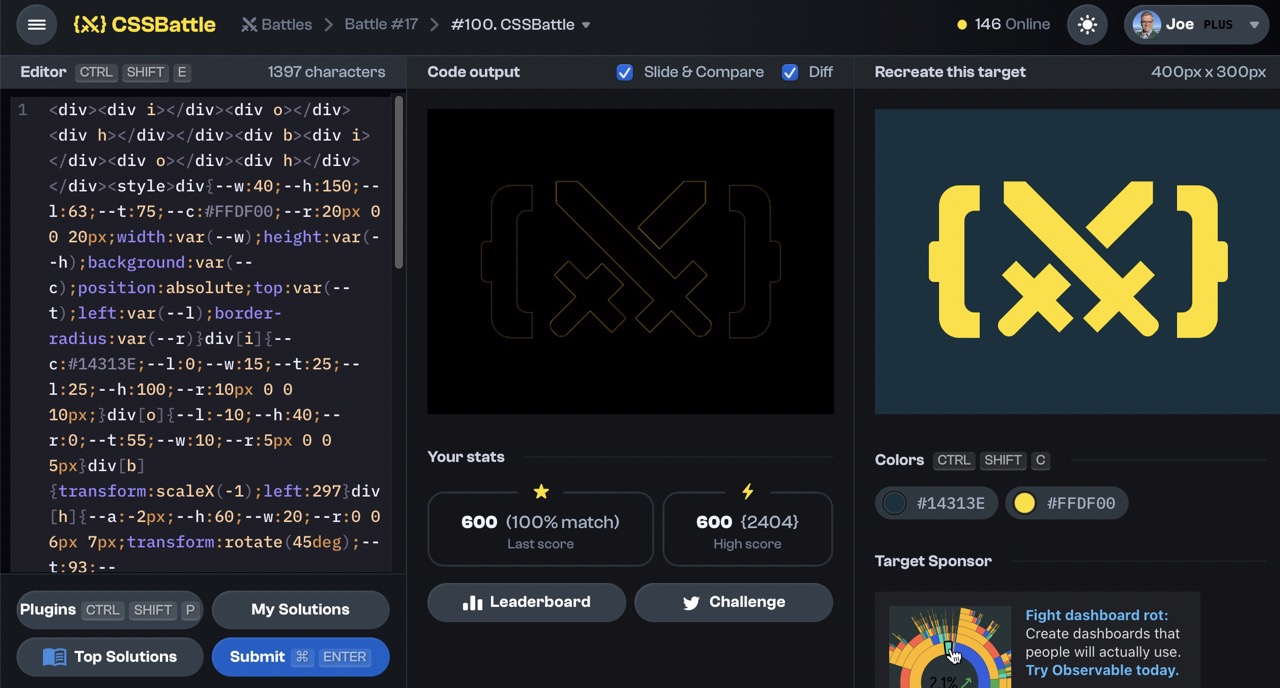
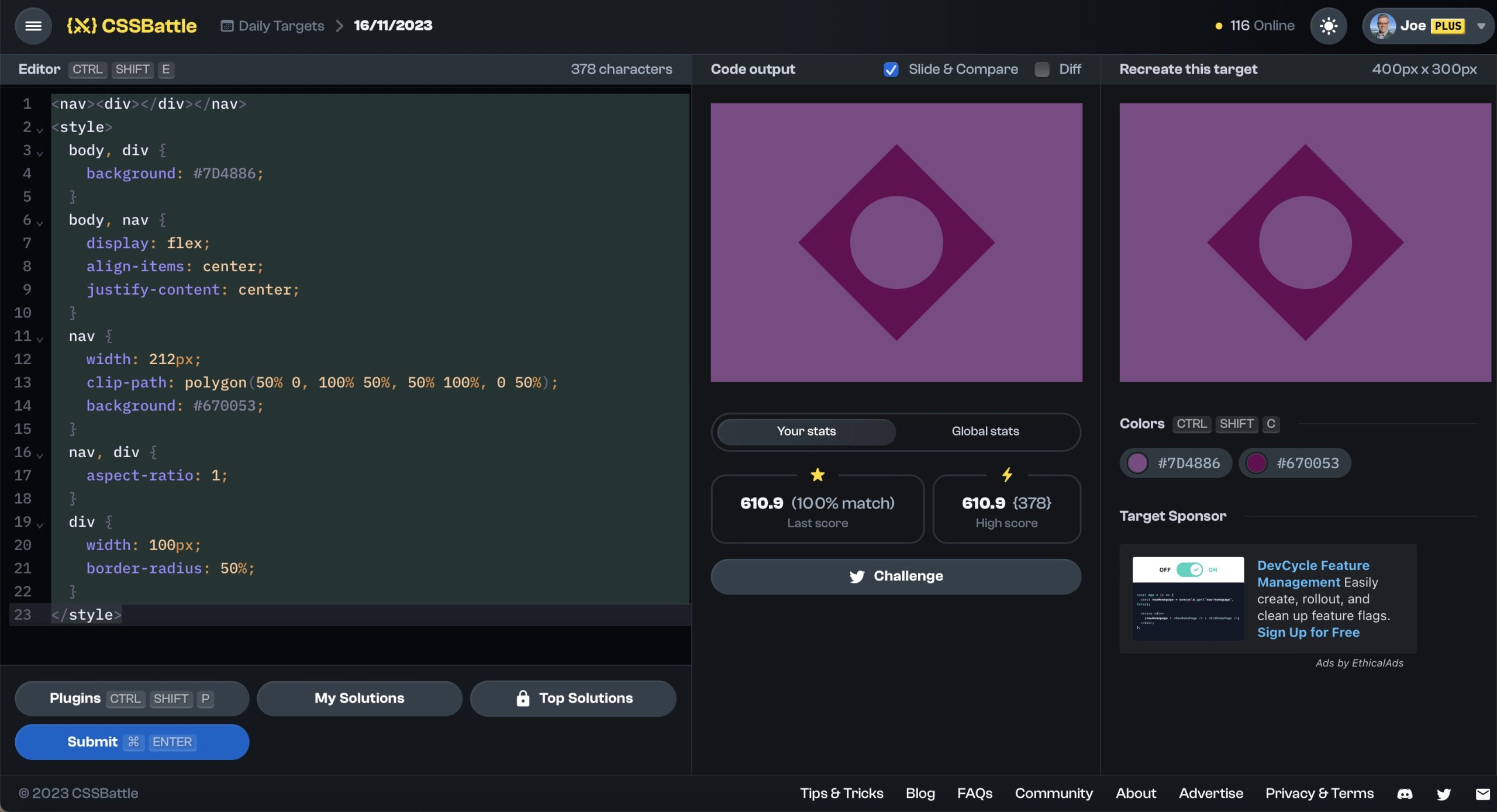
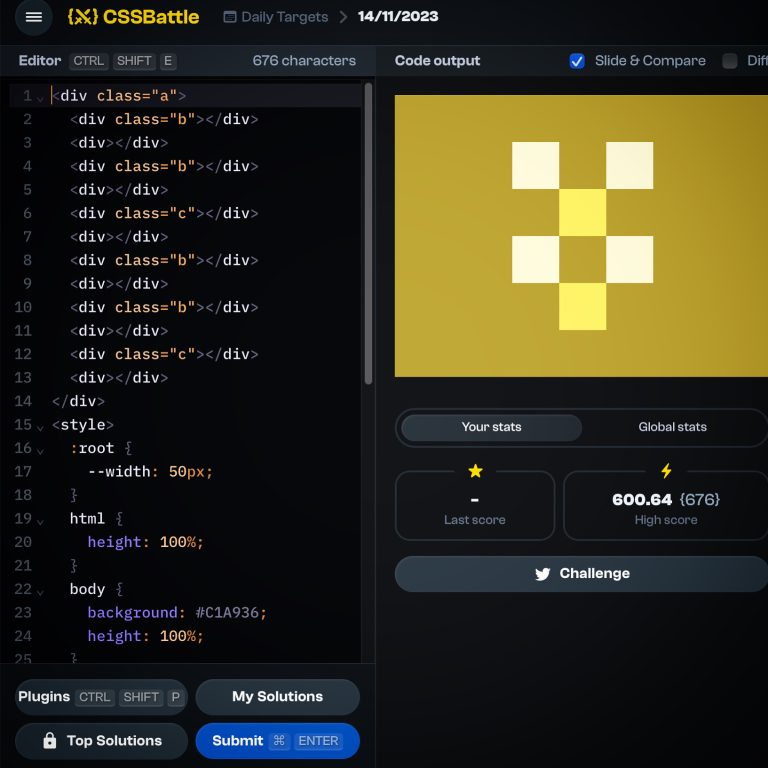
I started playing with #cssbattle last night and I really dig it. It’s pretty fun to try to write code to create a pure image. Link to my profile in bio.