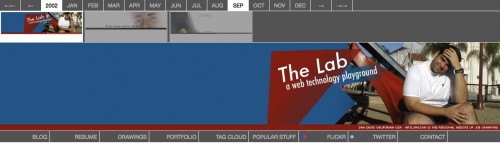
As I mentioned, I’ve been doing extensive reclamation of my blog archives in such a way that old headers get displayed. So you can see that in action for the Blog Archives from September 2002.

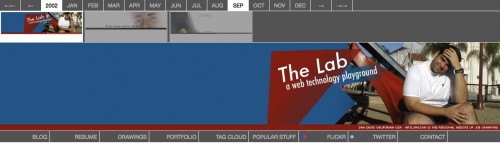
The first row is is a set of buttons: back one year, back one month, archives for the current year, then 12 buttons representing each of the months of the current year, then forward one month, and forward one year. If any of these are outside the range of content for the blog, the buttons are disabled.
The second row is a set of buttons which are actually screenshots for the available headers I made in that month. In the screenshot below you can see there were three headers for that month. These buttons show the appropriate header dynamically with JavaScript on click. The buttons only show up if there is more than one header available. If there’s only a single header for that month, no buttons are displayed, if no headers were made in that month, what is displayed is the most recent header that was made. For example, in 2005, only two headers were made, and you can see as you visit each successive month, the headers scarcely change.
For annual archives, I show the current header, though I’m not sure that’s the right approach. Now that I’ve gotten to the point where I have so much content that it’s hard to make it available, except with search, and it begs the question, who would want to read all that stuff? In any case from a design and user experience perspective I want to make it possible to get at that stuff if they would like to.
The next row is the header itself, which is self-explanatory.
And finally, the primary navigation is displayed, with a set of links representing what I think are the main parts of the site: blog, resume, drawings, portfolio, tag cloud, “popular stuff,” flickr & twitter (both are outbound links and get little color circles representing the branded colors of those sites), then a link for contact.
The WordPress Graphical Post Count Visualization tool I built last year was a similar effort to give people a sense of how many posts there are.

Another idea I have is some kind of graphical way to communicate about what kind of blog content is contained. If I were to create a tool to read blog posts and then graphically represent the content therein, that might be a great thing to add to the annual archives. If we take a word count of a post, that may represent say, a block of a certain size. More words is a bigger block. If there are many anchor tags, what we may actually have is a giant list of links. If there are fewer, but still a long word count, that is more likely to be an essay. If there are many img tags, then perhaps what it is is lots of photos. If this could be condensed in such a way that’s clean, you could quickly find longer essays of mine. Let’s say we also have a metric for the number of comments and inbound links, perhaps adding a color, you might be able to find interesting conversations. I have not done research on tools to help visualize blog content, but I think of it a bit like Edward Tufte’s sparklines.
On pages for individual blog posts, there is an additional row with “next” and “previous” links. If you view this post itself, you can see the previous link show up. Once more posts appear on the site there will be a “next” post link as well.
My personal site has languished for several years. I’ve fought with myself about what the purpose of this site is, and this set of links represent a shot at that. As always a chance to create in PHP, JavaScript, and WordPress is a great learning experience.