from Instagram https://instagr.am/p/C20PzCJP8fi/ via IFTTT
February 2024 Fifty-two posts
-
-
Kudos to you for hitting publish.
I love this quote. It’s a great thing to see first as I start my day reading the internet.
Also, At its most basic, making art is about following what’s luminous to you and putting it in a jar, to share with others.
—Ben Folds, A Dream About Lightning Bugs: A Life of Music and Cheap Lessons
Also, heck yes 500 posts is a milestone. Go Cam Go!
Yesterday I saw an ad inside Instagram for a first person shooter for Starship Troopers. Given the nature of that work, and given the nature of its most significant adaptation–one being a pretty earnest militarist work and one being a sly satire of militarism. How the heck are you going to adapt that into a videogame that attempts either of those things? It seems rather impossible.
I suppose it’s nothing new that videogames poorly adapt their source material.
It’s fortuitous I re-added Mark Evanier to my sidebar. He’s got a post with “Heinlein’s Rules for Writing” and with which it takes mild exception. Here are the rules:
- You must write.
- You must finish what you write.
- You must refrain from rewriting, except to editorial order.
- You must put the work on the market.
- You must keep the work on the market until it is sold.
Mr. Evanier has been a paid writer in comics (and elsewhere) for many decades. His short comments are great. This one stands out quite a bit, on reviewing portfolios:
When I’m stuck inspecting samples, one sign of outright amateurism I encounter is this. A kid will come up to show me his artwork and before I’ve even formulated a snap opinion — sometimes, before I’ve even opened the folio — they start with the excuses: “I did this a few years ago”…”Oh, I did that one when I had the flu”…”I had a lot of trouble with my pen on this one…” An oft-heard one is, “I know this looks bad there but the editor insisted I do it that way.”
As I’ve learned from others who do these critiques more often and willingly, the proper response is to close the portfolio, hand it back to them and say, “Come back when you can show me only work you’re proud of.” It’s usually the most valuable advice you can give these folks and I can’t square that with Heinlein’s #3-5.
I know a lot of folks gunshy about sharing their work. About putting it on the public web. It’s scary to put it out there.
Kudos to you for hitting publish.
This week I went to lunch with Al and gRegor. It’s good to be able to get lunch and chat with folks who make web pages. Al took a tremendous photo the other day: Lunch At Five Guys. Kudos to Al for hitting publish on the day he had decided to hit publish on!
Me, I don’t like a deadline. Why is death involved in that word anyway? Goals are nice. I prefer the word “milestone.” Framing matters. Whatever way you need to frame it to make it less intimidating and less terrifying.
When I had delivery dates for the comics I submitted to Burn All Books’ anthology I would add calendar events for myself. “4 weeks to comic, “3 weeks to comic,” “10 days to comic,” “7 days to comic” and then, escalating, countdowns for each day. It helped me far better than seeing a single date. And more than that, I would schedule time for myself to “work on comic” ad hoc. Putting that on my calendar was great for actually putting in the work.
Here’s the quote about deadlines I remember best, from Douglas Adams:
“I love deadlines. I love the whooshing noise they make as they go by.”
An aside: Larry King interviews Douglas Adams, a recording that younger me made from the radio and kept for 30 years and then put on the web.
Douglas Adams’ experience with his Hitchhiker’s series feels instructive to me. It was a shambling, erratic path that got those books out. A radio show. Novels. A TV series. A videogame adaptation. Each one reworked. Each one slightly different from the others. But all somehow recognizably Hitchhiker’s Guide to the Galaxy. The man succeeded against those whooshing deadlines but not in a linear fashion. He died at age 49. A profound injustice.
On Monday the local surf assessment from Surfline’s Schaler Perry included the sentence:
Beautiful afternoon and quality surf continues across the region on the dropping tide – go surf.
I did! And I had a great time in the water. But today the outlook includes the rather dispiriting line:
Overall its (sic) a victory at sea type of day plus the water quality is nasty.
It’s a good day to work on milestones at a keyboard.
Might even hit publish again.
Onward, indeed.
-
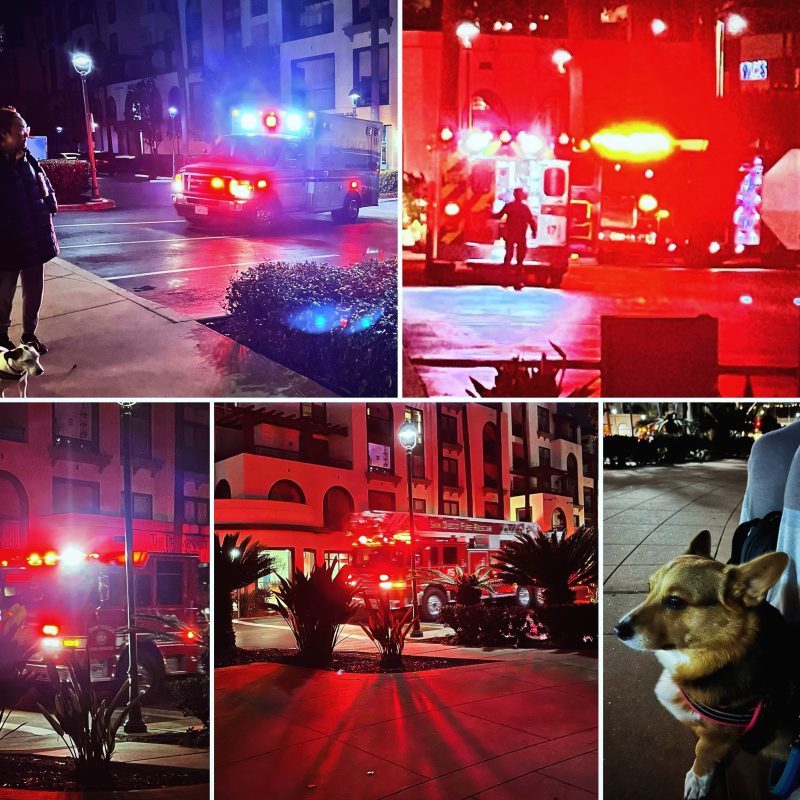
from Instagram https://instagr.am/p/C25JisLRA_P/ via IFTTT
Not the worst way to wake up at 5am. Not the best. But there was a mysterious smoke smell the firefighters addressed. Safety first.
-
I woke up to find out a 4th great-granduncle was murdered in San Juan Capistrano
A very weird email to start the day with. FamilySearch has the capability to attach news events to biographies in their genealogy data. Usually it’s about attaching US or British census data or Catholic Church baptismal or marriage data. Stuff like that.
Today it was a news report about a murder.
Today it was this story from the San Francisco Call: (San Francisco Call, Volume 82, Number 18, 18 June 1897).
SHOT AT NIGHT FROM AMBUSH
Murder in the Quiet Village of San Juan Capistrano.
Outcome of a Long-Standing Enmity Between Two Mexicans.
The Victim a Peaceable Saloon-Keeper
His Assassin a Bad Character.
SANTA ANA, Cal., June 17.— A coldblooded murder was perpetrated at the old mission town of San Juan Capistrano last night, when Dolores Garcia, a saloonkeeper, who has resided there for many years, fell from a bullet of an ambushed assassin. Manuel Fellos, a determined enemy of the murdered man, was arrested a few minutes after the crime by Constable R. O. Pryor and brought to Santa Ana this afternoon by Sheriff Nichols and Deputy Sheriff Landell. Garcia was a Castilian, 60 years of age, and the father of seven or eight children. He married his second wife, Refugio Serrano, two years ago, had lived in Capistrano over twenty years and had the reputation of being an honest, peaceable citizen. Fellos is a tall, sinister-looking half-Indian, with a bushy black beard and general repulsive appearance. He is familiarly known at Capistrano as Mestiza, is one of the best shots in the county and once killed a vaquero, being iviih the Wild West show at the Midwinter Fair. There has been bad blood between the two lor a long time, Fellos having frequently threatened Garcia, and about ten months ago he struck Garcia over the head with a revolver, for which he was fined $200 by Superior Judge Towner. Since that time Garcia has never allowed him to enter his house. Last night about 9 o’clock as Garcia was closing his saloon a snot was fired from directly across the street and a rifle ball entered the unfortunate man’s mouth, passing out through the back of the head, killing turn instantly. He fell backward into the room, where his body was found a few minutes later by the crowd attracted by the shot. Shortly after the shooting Fellos appeared at the house of Constancion de Cruz, across a ravine from town, and said: “Well, I have killed Garcia–have lifted him off the earth.” He had his rifle with him and was advised by De Cruz to throw it into a ravine, where it was found this morning with an empty shell in the barrel. News of the murder spread through the small hamlet like wildfire, and the major portion of the population soon gathered about the body of the dead man discussing the startling affair. A few minutes after leaving De Cruz’s place Fellos suddenly rode into this throng and asked what the trouble was. He bad evidently circled the town and had been drawn back to the scene of his crime through nervousness or fascination. The general sentiment of the crowd had been that Fellos was the murderer, and Constable Pryor immediately placed him under arrest. On his saddle was found a box or cartridges purchased about 8 o’clock at one of the village stores. The bullet which killed Garcia passed through the rear window of his store and through the roof of an old adobe building beyond, where it was found on the floor. It corresponded with the cartridges carried by Fellos, and his rifle was found in the ravine and fully identified as of the same caliber. Fellos protested his innocence after being arrested and at the Coroner’s inquest held this afternoon, but ample evidence was produced to justify holding him, and there is little doubt of his guilt. He is well-behaved when sober, but has always been considered dangerous when under the influence of liquor. He was fined $250 in Los Angeles two years ago for assault.
A lurid tale.
The news story also goes to the trouble to describe the victim as “Castilian”–Spanish.
And the assailant as “half-Indian.”
But the subhead notes both were “Mexicans.”
Never mind of course that the incident took place 47 years since California statehood. Both men were Americans. They were born in Alta California in independent Mexico. And as Los Tigres del Norte sing, Yo no crucé la frontera / La frontera me cruzó — “I didn’t cross the border, the border crossed me.”
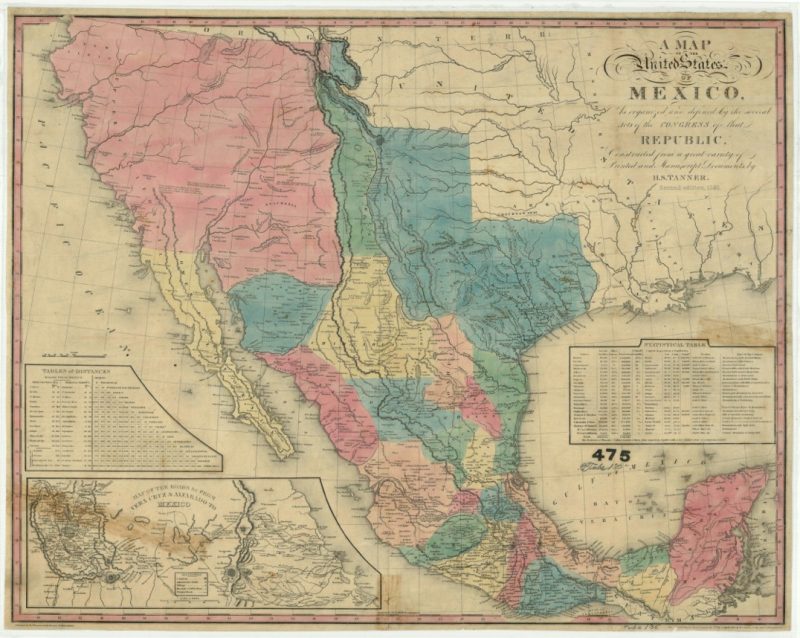
Here’s the shape of Mexico in 1832 (according to a US map from 1846)
The specific details of the crime are simple enough.
It’s the details and adjectives that stand out. How the men are characterized. It makes for vivid writing. But oh how those 19th Century biases are showing. Spanish: innocent. Indian: dangerous. That racialized rhetoric shines out at me. Rhetoric that is not far from how we write about crime, still.
Such a tragedy, particularly the part about “He is well-behaved when sober, but has always been considered dangerous when under the influence of liquor.” And the fines? US$200 of 1897 money would be US$7,400 today. That fine for assault in Los Angeles $250 would be US$9,200. Those are big numbers.
And that’s what I learned this morning about my 4th great-granduncle Jose Dolores Eligio Uribes Garcia.
He was born 191 years ago in San Diego, Alta California, Mexico–walking distance from me here in San Diego, California, United States of America.
And he was killed 126 years ago, 70 miles away.
-
from Instagram https://instagr.am/p/C28DB1Yy27c/ via IFTTT
Sometimes the stoke is so intense ya giggle after a wave. A beautiful morning ahead of the next round of stormy weather.
-
from Instagram https://instagr.am/p/C2-3U3lvC2A/ via IFTTT
We were in the neighborhood and so we visited Glen Abbey Cemetery where my cousin Eddie rests and not 10 yards away this turtle is running the joint. RIP Ed.
-
Happy Tuesdays and Dead Headers
Wait, that’s not the name of the band. I am thinking of Happy Mondays. You’re twistin’ my melon man. Likely because 24 Hour Party People is on Criterion. It’s quite a lot. It’s drama and dirt and myth making. It hits me along the axes of creativity and memory and fandom. Of the things depicted I remain a fan of all things New Order and Joy Division.
This morning I designed and created a new HTML + CSS header:
And I created a new WordPress shortcode to include it. I already have a private PHP class (including unit tests) which handles managing the headers. It allows me to get the correct headers by year, by year and month, and for whatever day I want.
I also updated the archived headers page so that it’s a bit cleaner. I was reading some old posts and I once called that the “dead headers” page.
But…
Deadheading is the practice of carrying, free of charge, a transport company’s own staff on a normal passenger trip so that they can be in the right place to begin their duties.
And of course…
A Deadhead is a fan and follower of the rock group the Grateful Dead.
I also made some user interface changes for the page which allows viewing these old headers. A few weeks ago I mentioned updating the headers themselves to use modern CSS techniques rather than old spacer GIFs and tables. The changes I made today to the layout and JavaScript improves the page. They allow you and me to survey these little graphic design nuggets I’ve made over the years.
I improved the “autoplay” mode. I added a little graphic along the circumference of the button showing the time count down.

I’m not a graphic designer. I did take classes long ago at UCLA Extension in Photoshop and the vector tools of the day (Adobe Illustrator and Macromedia Freehand), plus QuarkXPress. And working in web production on websites I’m comfortable with just about any graphics software you can think of: from MS Paint to GIFBuilder to Flash to DeBabelizer and many other archaic tools. When I got an iPad I was excited to draw with it. Initially with Brushes.app (RIP) and later with Pencil and eventually Procreate.
I’ve been paid more for my work in programming than for graphic design. And I’m paid more for programming than I could make as a respiratory therapist too. Which always seemed very strange but the culture values HTML more than running the mechanical ventilators that provide life support.
I enjoy combining my art skills with technology. My earliest experiences with the TI-99/4a compelled me to learn hexadecimal code to create graphics. And the combination of art and science and interest in filmmaking technology–what we all now refer to as CGI–compelled me to move from Virginia to Los Angeles way back when before I was ever aware of the web.
Once I discovered the web, I started using it to make graphics and I’ve not looked back, and that’s for the better. I love seeing folks use their skill at drawing. I love it no matter what the skill level. Drawing and communicating graphically is a skill all human beings ought to try. It’s incredibly useful.
I think about my grandfather. Jesus “Artie” Silva. It’s his birthday today. He was a truck driver. As a kid he purportedly sold tamales on the street. His final career was as a produce department manager. The word was that when they needed a produce department to be set right, they called upon him. I remember very well him in a green apron at the grocery store Big Bear (and later Food Basket–or was Big Bear first?). Spraying those tomatoes and cucumbers. Assuring that the potatoes and were displayed properly.
And yet, he drew. Many years ago my mother sent me this (I blogged about it at the time):

[Your grandfather] was always drawing this dog. He drew them on everything, he even made little boxes with pictures of dogs. Love you both, Mom
Everybody can draw, everybody can create.
Go make something graphical. Even if it’s a squiggle. It’s so fun.
And please do visit my headers page. Dead or not.
Happy Tuesday!
-
Quote of the Day
From United States Court of Appeals for The District of Columbia Circuit: No. 1:23-cr-00257-1:
We cannot accept former President Trump’s claim that a President has unbounded authority to commit crimes that would neutralize the most fundamental check on executive power — the recognition and implementation of election results. Nor can we sanction his apparent contention that the Executive has carte blanche to violate the rights of individual citizens to vote and to have their votes count.
* * *
At bottom, former President Trump’s stance would collapse our system of separated powers by placing the President beyond the reach of all three Branches. Presidential immunity against federal indictment would mean that, as to the President, the Congress could not legislate, the Executive could not prosecute and the Judiciary could not review. We cannot accept that the office of the Presidency places its former occupants above the law for all time thereafter.
-
Zero Theme Link-o-rama
Being a post on the many things I’ve read, half-read, meant to read.
But first, here’s Joe with a San Diego weather follow-up: The Jan. 22 Floods Displaced More Than 1,000 San Diegans from Their Homes. The Bruce Sterling prediction for the future from back when he was doing Viridian remains as true as ever: “the future is old people, in cities, afraid of the sky.” I have personally escaped much impact beyond wet roads and not being able to go to the beach but I know this will pass.
BBedit 15 came out recently. It’s never been my favorite editor but I’ve had a license since the 1990s. The more you explore what it does the more you realize it can do most anything. The document I’m pulling the links in this post from is sitting in BBEdit right now. My favorite thing back in the day was columnar editing and multi-document regular expression search-and-replace. Terrific for taking content sent in spreadsheets and wrangling it into HTML tables.
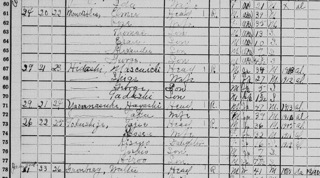
During the 1920 U.S. Census–The Fourteenth Census of the United States–my great grandfather was 13 years old and lived in Pasadena. There’s a document with the neighborhood census data and it reminds me how much I love the polyglot multicultural aspect of Los Angeles as I look at surnames like Mendibles, Hidashi, Grosberg, and Miller.
This also reminds me that on my todo list is to visit the gravesite of his father, Elmer Trujillo Mendibles, in Altadena. What can I say, I love a cemetery and I love Los Angeles.
And did you know that about 1 in 10 restaurants in the U.S. serve Mexican food but Los Angeles tops the list.
I find San Diego’s Mexican food best but it is my home.
I’m not quite ready to join RSS Club but I appreciate it.
Speaking of which, Anil Dash’s latest “Wherever you get your podcasts” is a radical statement is right on.
More bottom-up surveillance-free formats please world!
Recently I added Mastodon comment import to my site. If I post a link to Mastodon using my @artlung@xoxo.zone account, and it gets a reply, then it will be pulled in here. I use hacks:
mastodon-to-wp-comments.phpandmastodon-upload.pl. It required minor editing to work properly with my own permalink structure and of course customizing the default account for myself but it’s great. And as noted: This is unidirectional and not realtime: it is not an ActivityPub implementation.And speaking of jwz, he pointed out that all the issues of the magazine Boardwatch was put online at the Internet Archive: Boardwatch Magazine:
Boardwatch Magazine, informally known as Boardwatch, was initially published and edited by Jack Rickard. Founded in 1987, it began as a publication for the online Bulletin Board Systems of the 1980s and 1990s and ultimately evolved into a trade magazine for the Internet service provider (ISP) industry in the late 1990s. The magazine was based in Lakewood, Colorado, and was published monthly.
Also on my mind recently was Ted Nelson. And jwz relates the fact that he once visited the team at Netscape to tell them they were messing up the internet (just as they were being lauded as the darlings of the www). Hypertext emerges from his well to shame the tech industry:
He came to Netscape to, basically, yell at us for fucking up his dream, with our unidirectional hyperlinks, our documents that were not editable by all readers, our complete lack of version control and transclusion. This halfassed abomination we had built, this was no MEMEX. This garbage had set back the dream at least 50 years.
We just sat there and took it, no lie detected.
I am overdue to watch serial experiments lain [wiki], which sounded cool when I first heard of it a very long time ago but I’ve never made the effort. Perhaps I will.
What’s next today? More rain I think. Ugh.
It’ll be a few more days before I can get in the ocean again. Not great for my mood.
I’m making due.
Onward.
-
Burn Down The Malls! In honor of Mojo Nixon, 1957-2024
I just read that Mojo Nixon died.
I love Mojo Nixon. Mojo Nixon is eternal.
Elvis is in your mom!
He’s in everybody–
He’s in the young–
The old–
The fat–
The skinny–
The white–
The black–
The brown–
And the blue people got Elvis in ’em too.Mojo was born in North Carolina, apparently. I always considered him a San Diego local. He was ever–present in San Diego media in the 1980s and I dug him. One of the first cassette tapes I bought with my minimum wage was Root Hog or Die!
I was a new wave kid but American roots rock that takes the music seriously and uses the words to speak up goofy every which a-way is my favorite thing.
I saw Mojo Nixon & Skid Roper play a few times at the Del Mar Fair (they call it the San Diego Fair now but it’s the Del Mar Fair) and I consider myself lucky.
Listen to some Mojo Nixon today. Here’s four of my favorites but if you listen to one of his songs you shall be entertained. I guarantee.
Burn Down The Malls!
Elvis is Everywhere!
Rutabagas (instrumental)
Jesus at McDonald’s – Includes the line “I saw Mother Mary at a Roberto’s on El Cajon” which is about as much of a San Diego lyric as I can imagine.
RIP MOJO NIXON
-
Golf Book vs. Golf Clubs
Al, in his latest post (Kudos Al!):
Learn by doing. You’re not going to climb a mountain just by reading about Everest.
I think I was 12 years old and my uncle – also called “Joe Crawford” by the way. posed this hypothetical:
Imagine two people on two deserted islands.
To one you give the world’s best book on golf: the book covers absolutely everything human beings know about golf.
To the other you give a set of golf clubs and golf balls.
After a year, who will be the better golfer?
At one time I loved a thought experiment like this. In my thirties they began to annoy me because the contrivance of it is just–dumb. The world has golf courses. Golf books. Golf teams in schools. Golf coaches. And there is a body of knowledge in education. We don’t need to imagine cruelty to strangers and deprivation to think about how to learn.
Be that as it may…
Pre-teen me could see the argument for both sides. Even then I was fond of exploring the strengths of each argument.
School for respiratory therapy taught me that both sides are necessary. Classroom (the book) work must be augmented by Clinical Experience (the putter, driver, and wedge) to cultivate skill.
And all of it proctored by skilled educators and mentors.
And in my web work I of course had books–a giant tome covering HTML 3.2 was a favorite. Plus Usenet and mailing lists. “Listservs” we called them: WebMonster, webdesign-L, Evolt, Web405, WebSanDiego.
And the practicum: Text editors and web browsers. Every machine, even a humble Windows 3.1 machine would have those things. Save that
index.htmfile and load it up in Microsoft Internet Explorer and see if it worked.But the hypothetical is missing a huge part of how we learn: other people.
In medicine there’s a phrase: See one. Do one. Teach One. It’s well known enough to have academic papers such as this one written on it:
The traditional method of teaching in Surgery is known as “See One, Do One, Teach One.” However, many have argued that this method is no longer applicable mainly because of concerns for patient safety. The purpose of this paper is to show that the basis of the traditional teaching method is still valid in surgical training if it is combined with various adult learning principles.
Go learn something today.
Onward.
-
Typography and Nick Simson’s 26 Days of Type
In the 1990s I would buy the magazine “Serif” (a site with a lot of broken links) at World Book & News on Cahuenga Blvd in Hollywood. I enjoyed it. When I bought my first Mac at the UCLA student bookstore I bought a copy of Fontographer. I never made much of a font with it. It’s very hard work to make fonts. I loved making letterforms as a kid. I loved graph paper. When I was a teenager my grandmother tasked me to do calligraphy. When a friend of hers died I would do calligraphy on the prayer cards she would send to their family. I loved playing with pens and letters and numbers. I loved pushing the bounds of what would read as a letter. At the IndieWeb Camp San Diego 2023 in December they had a magnetic board with letters on it and I spelled out the camp name. It didn’t have enough letters so I used other magnetic kid toys to make it work. I didn’t take a photo. Oops. It was fun. (Edit: gRegor got some photos). It was fun to get feedback from the other campers on what worked and what didn’t. Playful. There’s probably a lot of posts that include typography in this site. I’ll share just two: experimental letterforms (in English and Japanese) on my Amiga back from the 1980s; a handwritten font I made using a website called Calligraphr.
Nick Simson is a talented designer I encountered on an IndieWeb Zoom call a few months ago. This month he’s doing what he is calling 26 Days of Type:
Each day I’m going to explore a different typeface or topic related to typography.
He’s 8 days in and I’ve enjoyed it so far. I
Yesterday he posted G is for Geometric.
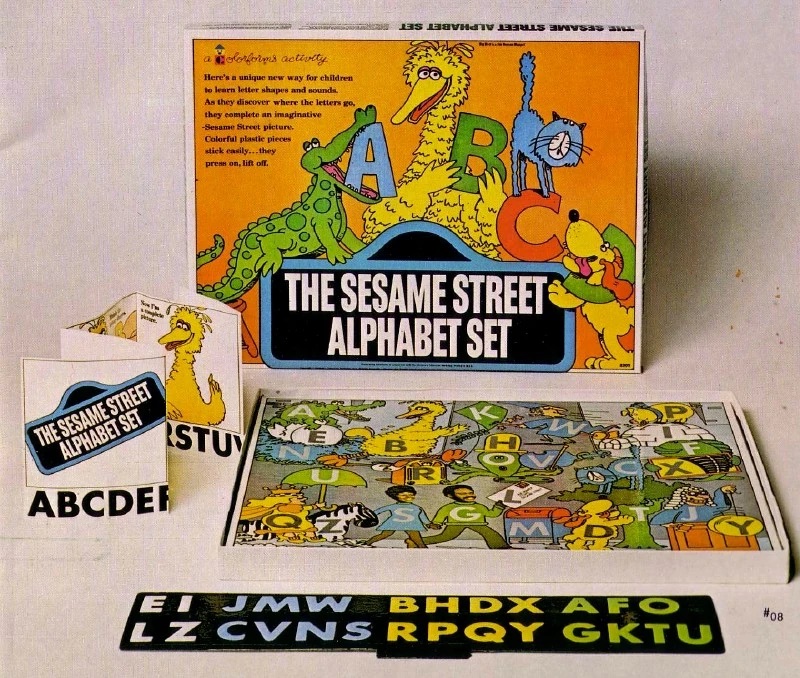
I kept thinking “Sesame Street.”
I think I had those letters as a toy set of magnetic letters from Sesame Street. I can’t seem to find the set I had online. You will not be surprised to know that search engine results for “Sesame Street alphabet” are numerous. I did not find the specific toy. I don’t think. I did find this Colorforms set. I think I remember magnetic letters a few inches high that one could put on a refrigerator. But they were elegant. Thinner strokes than in the toy below.

It’s much more like the letters in what seems to be a typography bible from the show. I found this online but now somehow can’t now reverse image search for it.

Memory is weird.
Holding those letters almost certainly had an effect on my brain. Relating the shapes to drawing. I feel lucky to have been exposed to interesting type young.
Check out Nick’s 26 Days of Type on his website.
-
-
from Instagram https://instagr.am/p/C3OXSqnPpQ3/ via IFTTT
My first memory of the ocean was 20 yards to the south of this pier. I was small. On an inflatable mat. Father by my side. The memory is foggy. It was overcast. Make memories daily. #stoke
-
Moonday
This morning starting slowish. The weather has rightfully and fully cleared though.
But first, I’ve updated the blog such that my comments can now allow a level of threading. So it’s possible to reply to a comment on here.
But I’ve built up a pile of comment types, including quite a few trackbacks and pingbacks, and old comments. And now, WebMention types including comments and likes.
Regrettably it looks like the Webmention plugin does not allow me to use my custom Walker so I’m starting form zero on that. It does an override and doesn’t respect the
walkerparameter in my handrolled theme.Writing code for a system whose moving parts might change always a challenge but ultimately par for the course.
And there will be more beach today.
Why is Monday the “Moone’s Day?” No idea. But it sounds good.
-
QOTD: Tim Synder
Putin makes a mistake about the Ukrainian language, over and over, that is typical of imperial deafness. It is true that Ukrainians today can speak Russian (although many also, for understandable reasons, refuse to do so) as well as Ukrainian. When they encountered Russians, until very recently, Ukrainians would switch to Russian. This courtesy gave Russians the impression that Ukrainian was just a dialect of Russian or that Ukrainian did not exist. The simple truth is that Ukrainians know Russian because they learned it. Russians do not know Ukrainian because they do not learn it. Russian soldiers right now, two years into the war, persist in calling the Ukrainian they hear on radio intercepts “Polish” because they are unable to grasp the obvious: that there is a Ukrainian language, and they do not understand it. Putin’s notion that there is no Ukrainian language is like his idea that there is no Ukrainian country or Ukrainian people: it is genocidal, because only mass killing can make it true. And of course one thing that is clear from this interview is that Putin takes it for granted that killing any number of people is preferable to admitting a mistake. Ideas matter. It is because he is wrong about everything that he must kill.
Timothy D. Snyder, from his current newsletter: Putin’s Genocidal Myth – a much larger piece.
The context-setting Professor Snyder does around Ukraine and the invasion is invaluable and compelling. A fine antidote that aids in understanding the last 100 years and how we got where the war is now.
His series of videos from his class at Yale Timothy Snyder: The Making of Modern Ukraine is terrific. If you are curious about Ukraine it’s a must-watch.
-
-
Email of the morning
I’m thinking about adding metadata from the many Instagram posts I’ve backfilled into this website. In some cases the photo quality is not the best, I know there are a few duplicates. And I would like location metadata for those times I actually added location data to posts.
I’ve used instaloooter for this in the past. And then used InstalooterToWordPress to pull that data into this website.
Anyway, I requested the data and it will take some indeterminate amount of time to get a reply. It’s not a small ask and I’m willing to wait.
Thanks for requesting a copy of your information. Once we’ve finished creating these files, we will send you another email to let you know they’re ready to download to a mobile device or computer.
When your files are ready, they will be available on the download your information page. For security reasons, they are only available to download for 4 days after they’re ready.
If you did not request a copy of your information, please take steps to further secure your account.
Thanks,
The Meta Privacy Team
-
Items You May or May Not Wish To Read and Look At
How Latin America Revolutionized Baseball:
Some Latinos were able to bend the rules because of their skin color, but they were never considered “superstars” by the general public or media before 1947—except for one. His name was Adolfo Lugue from Havana Cuba, and he was considered a “white-Cuban.” In 1923, Adolfo won 27 games for the Cincinnati Reds and went on to play for 20 years.
Although he reached success, the majority of light-skinned Latino players of that time had a brief run with the league. In the 1950s, that started to change. In 1951, we saw the first two Latinos in MLB history make the All-Star game.
The Desert from Cat and Girl
Age is more than just a number for one candidate but not the other:
The other guy, on the other hand, does not have his heart in the right place. He does not care about what’s best for America. He only cares about himself. He is a declared authoritarian and fascist who will govern like one, and he has vowed to get revenge on his perceived enemies. The presidency is a get out of jail free card for him, and he will do whatever it takes to get it. The scary thing is, with the help and complicity of the corporate American media machine, he is well on his way to getting his wish. The old guy who has done a masterful public relations job of not seeming to be old, might very well beat the old guy who is not quite as adept and not making public perception his reality.
L is for Licensing from Nick’s 26 Days of Type, ongoing.
Vision 1993 from Tim Bray:
For me, that last point is at the center of everything. I want to be in a park at night and see fiery snakes climbing all the trees. I want to walk into a big-box store and have a huge glowing balloon appear over the Baking Supplies. I want floating labels to attach to all the different parts of the machine I’m trying to fix.
I think a lot about the Bridge novels from William Gibson quite a lot. But those Bridge novels continue to loom large. Virtual idols, virtual reality goggles, rampant poverty, hacking as a commonplace, everyone with a computer, virtual global communities, predatory global corporations. That’s the future we live in now.
Speaking of a bleak future suffused with authoritarians, let’s fast forward to the past where it was Donald Duck seconded to let folks know that Nazis suck: Duck and Cover: Donald’s World War II Short Subjects.
Webbed Briefs which I learned about via an offhand comment on Mastodon and are absolutely right up my alley. Puns, frippery, and whimsey plus markup, code, and a18y comments in tight video nuggets? I slept on this but now I enjoy them quite a bit.
WEBBED BRIEFS are brief videos about the web, its technologies, and how to make the most of them. They’re packed with information, fun times(TM), and actual goats.
Although I guess there’s a lesson here. Something something caching.
Something something caching is definitely a quote of the day to me.
Raw Doggin’ Reality: 18 Months Above the Influence from June of last year from The Coyoteverse. I’ve bought a few pieces of art from Stardust Coyote over the past few years. Brilliant collages artist.
The biggest gift that sobriety gave me was time. I gained SO much time these last 18 months. No evenings lost to drunkenness where I can’t remember things clearly. No mornings (and let’s be real into afternoons sometimes) lost to hangovers. No extending a bad mood into the next day by medicating with alcohol and then dealing with a hangover. It’s amazing what 18 months of no hangovers can give you. I was able to work on art, finish projects, and enjoy time with my husband, friends, and family. I got up every day feeling pretty good and this was the biggest gift sobriety gave me. This is something I’ll remember even as I return to alcohol.
Move fast with broken things from mathowie:
From his instagram, I followed a link to his Facebook profile, and since he didn’t have much of a web presence, pretty much all his time was spent on Facebook. I expected to see his profile frozen in amber but strangely, on his birthday each year in early June, there were dozens of jubilant happy birthday comments from his Facebook friends. Scrolling back, you see the same pattern every year in June, dozens of people shouting happy birthday with happy emoji and GIFs and images.
My Mom’s been dead more than 10 years but I don’t have the heart to close her account on FB. It’s still a place to share about her. “Happy Birthday in Heaven” is a perfect kind of bittersweet remembrance. Nothing easy about it but it’s a nice kind of sadness.
That’s a good amount of links. Maybe not for you, but for me, to remember.
-
-
-
-
Miquela Davis’ Crushes Art Show
I’ve been a patron of Southern Californian Miquela Davis for a few years now. Great to see her representing her show and the show getting some attention in the press up in the L.A. area.
She’s got great zines and stickers and other such things available in her shop and here’s her Patreon and Instagram account.
-
Scam Text Chat with +1 (501) 999-3309
The inquiry I got directly to my mobile phone from +1 (501) 999-3309:
Hello, how are you doing right now?
I’m Callie Southerland, Recruitment Officer from Nettemps
We now offer a part-time/full-time job in web optimization that can be done from home
The daily salary is up to 200 dollars, and it can be completed in 10-30 minutes a day.
Do you want to know more?I declined text and asked that we switch to email. They replied with:
Our work is very simple, can you give me a chance to share it briefly? Maybe you will be interested in this job after learning about it, and then decide whether this job is suitable for you
I again asked that they switch to email, and got another reply:
The main responsibility of this job is to help hotels gain higher rankings and traffic in Google Play and Apple Store through ASO optimization, helping them generate more revenue. It can be completed in about 60 minutes a day, and the working hours and location are flexible ( (can be arranged freely), you will get a commission of 100-200 US dollars/hour immediately after completing the work.
The base salary is US$3,800 per month, working 5 days per week.
If you pass the interview, you can get 30-80 US dollars immediately.
If you are interested in this job, the employer will interview you via WhatsApp. Is this phone number (805) 857-3951 your WhatsApp account?Helpfully, NetTemps has on their website this warning as a popup:
Be Alert :- Potential scam risk
Please be aware that if you receive any messages directly to your mobile stating they are from NetTemps regarding a job opportunity – this is a scam and is not legitimate.NetTemps or any of its employees will never contact a job seeker directly without their prior consent and never directly using a mobile text or WhatsApp messaging.
-
from Instagram https://instagr.am/p/C3b7DunOTiC/ via IFTTT
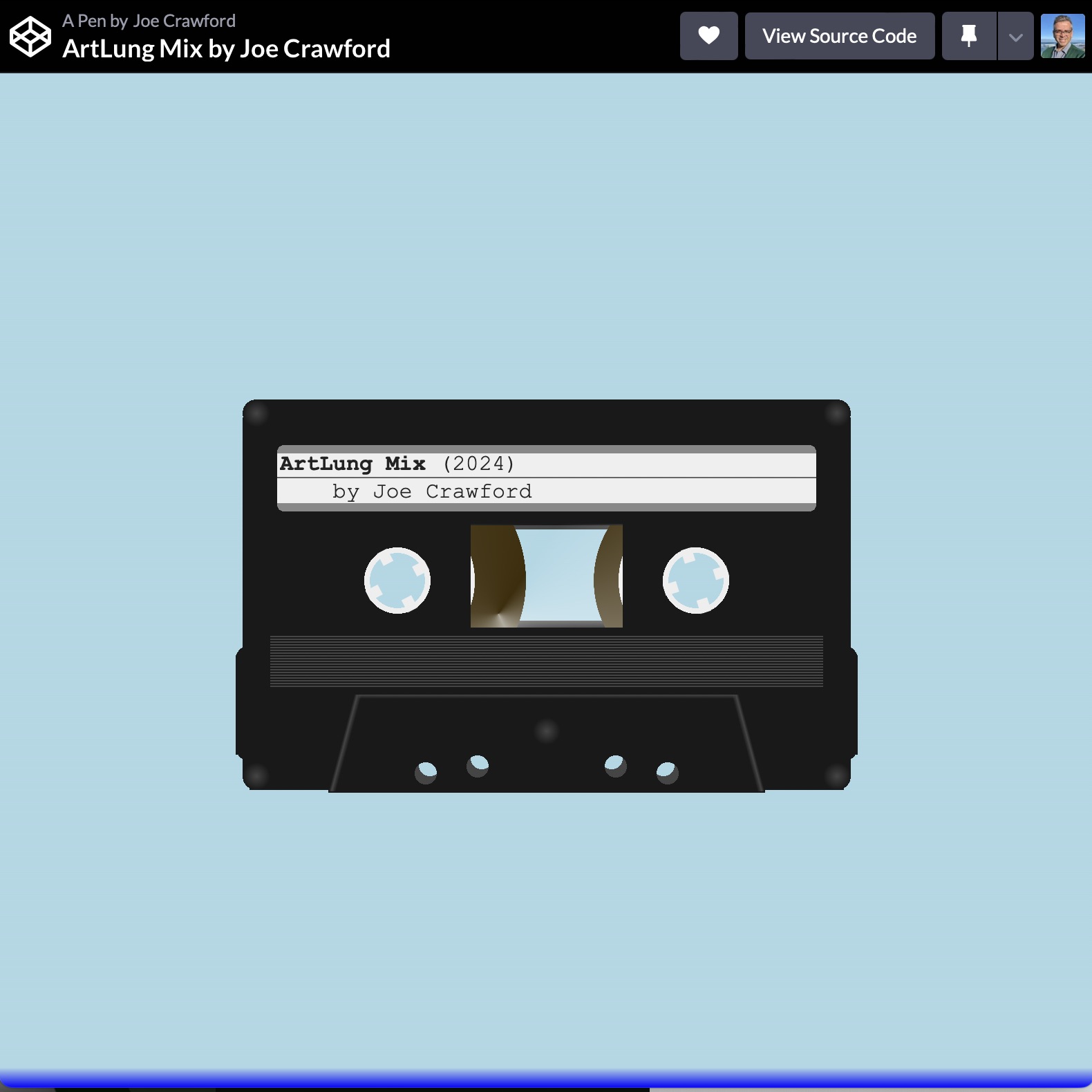
codepen.io/artlung/full/LYaqgKG
Anyone remember Mix Tapes? Cassette tapes are making a resurgence. Today I made a Cassette tape in CSS plus a little JavaScript to get the sprockets to turn and the magnetic tape to move from one side to the other. It’s in #codePen so you’re free to inspect the code and make your own. Link in bio. #CSS #Animation #Art
-
Services Shutdown Email of the Day: InVision

InVision Customers:
Just a friendly reminder that InVision services will shut down on December 31, 2024. The full announcement from last month is available here.
Here are a few FAQs that we think you may find helpful:
How do I export my documents?
- Prototypes: Check out this article for instructions on how to export your prototypes.
- Freehands: Check out this article for instructions on how to export your Freehands.
- Boards & specs (V7): We recommend converting those documents to Freehand first. You will then be able to export the Freehand document to a PNG image.
- Boards (V6): To export your V6 boards, follow the steps in this article.
- Assets (V6): To export your V6 assets, follow the steps in this article.
- DSM libraries: DSM content cannot be exported in full from your published library. Our recommendation is to back up the local Sketch source file used to create your library. If you’d like to download icons only, check out this article.
What’s your recommended alternative for Freehands?
Our Freehand visual collaboration product was acquired by Miro. Miro has exciting plans for Freehand and will be communicating with Freehand customers directly moving forward. Miro offers capabilities built for all stages of innovation, hundreds of templates, and it connects with over 130+ apps to align your team in one scalable, secure workspace. For more information and to sign up, visit this page.
Miro is currently developing a data migration service that will help you migrate your Freehand documents to Miro to be launched in summer 2024, however, for now, you’d need to export each of your documents and add those manually to Miro.
What’s your recommended alternative for prototyping?
Miro also has integrations with Figma so for all of the functionality you were leveraging between prototypes and Freehand, Figma and Miro is a great option.
Is there a bulk export option?
Unfortunately, a bulk export is not available, so you’ll need to export each document one by one. Please note that our Support team will not be able to export documents on your behalf. If you’re exporting a large number of documents, we recommend using our document filters to organize your documents by last created, viewed, or updated date.
Please review our FAQs and next steps for more information and to prepare for the end of services.
Thank you,
Michael Shenkman
CEO, InVision App, Inc
UPDATE APRIL 15, 2024: via Mario Tacke and his team at OutVision:
Out of frustration with our own export needs, my co-founder James and I built a service (“OutVision”, invisionbulkexport.com) to help others get their data off the platform before it shuts down for good by the end of the year. If you find yourself with any appreciable amount of documents in your InVision account, we’d love to help out.
-
“I hate this Sunless Saturday”
I don’t, really.
And it’s not Saturday. It’s Sunday now.
And I’m quoting the Fishbone song, Sunless Saturday.
Your homework is to read about the Black Rock Coalition. Fishbone is ska and soul, but what they are is one of the best rock bands you’ll ever hear.
I’m not good with knowing what day of the week it is. I mistook Thursday for Friday this past week. Tracy Durnell corrected me in the Fediverse, for which I’m very appreciative.
It was fun to make a vinyl record in CSS, whatever day it was.
And it inspired me further to do something big the next day, my CSS + JavaScript Cassette tape, of which I continue to be proud.
And yesterday did start out overcast, but it got nice. Kelly and I started the day watching Oppenheimer in the theater, with other older folks who appreciate a first-in-the morning matinee of a big movie. Nuclear war always makes me melancholy. The atomic age was certainly a cataclysm of technology that changed the world forever and we’re stuck with it in the same ways we’re stuck with a lot of the Frankenstein’s monsters roaming the planet and wreaking havoc. We will continue building new Torment Nexuses.
We went to Coronado for a nice walk after that. Saturday got pretty.
And this morning I decided to recreate a Mondrian piece, in CSS. A valuable exercise. The piece is from 1930 which is impossibly long ago and yet less than 100 years ago.
And now, I’ll quote Fishbone again:
Party at ground zero / a B-movie starring you / and the world will turn to flowing pink vapor stew
And time it’s to go into the ocean and play.
-
from Instagram https://instagr.am/p/C3gfU3bv9zl/ via IFTTT
“The water is weird today” one surfer mentioned to me as she paddled by. “Many rip currents to choose from,” I replied. A good morning.
-
Today marks 23 Years Blogging
I started blogging 23 years ago today, with this post.
What’s different from then to now?
My mother is no longer alive.
I’m not married, I’m divorced. Twice since then. Much happier.
I’m more likely to admit to being a artist than I was then.
I am not ashamed to collect toy robots.
I swim more.
More gray hair.
I still love working on neat stuff.
I love learning new stuff.
Happier overall.What’s the same?
I live in San Diego.
I have great friends.
I have great family.
I’m probably a lot luckier than I understand.
Life is good.Before posting this, according to my about page: “This blog has 8,754 posts, 2,503 comments, 6,092 embedded images, and 3,361 outbound links.”
Thank you for visiting and for reading, however you got here!
You might try: searching, most commented posts, posts with the most links, posts with the most images, longest posts, most used tags, or the visualization of blog posts by date.
-
10 more things you can do on your personal website
James‘ List of 100 things you can do on your personal website is super-duper terrific. He asked for more things! I’ve been website-doing for 28 years. I ideas!
- Create a unique header image or banner for your website.
- And plan on making another banner in the future, if you save the headers by date you can see what you were making in the past.
- In March, make a M.O.D.O.K. and submit it to March MODOK Madness. Post it to your site too!
- Learn something new on MDN about HTML, or CSS, or JavaScript, or another site about drawing or painting or making images or pottery or video, and post the thing or what you learned.
- Share a list of charities that mean a lot to you
- Learn something new about an ancestor from old newspapers, write about it
- If you use a website tool that allows it, write something to yourself that will be published a week or more into the future
- And when it publishes, write about what happened between then and now
- Put up a photo of something that evokes a memory, write about that memory
- Share a list of books (or videos, or tools) that helped you get good at what you love to do
-
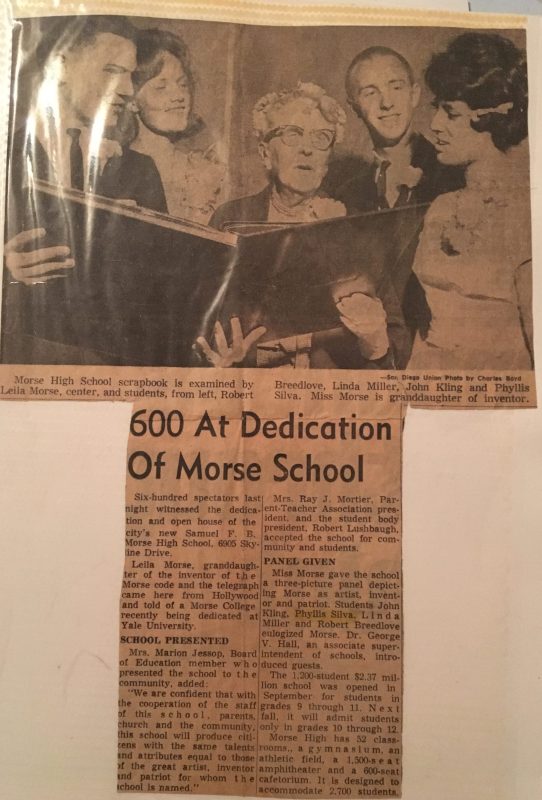
Morse High School Dedication, 1963
From The San Diego Union, Saturday, May 11, 1963:
600 At Dedication Of Morse School
Six-hundred spectators last night witnessed the dedication and open house of the city’s new Samuel F.B. Morse High School, 6905 Skyline Drive.Lelia Morse, granddaughter of the inventor of the Morse code and the telegraph came here from Hollywood and told of a Morse College recently being dedicated at Yale University.
SCHOOL PRESENTED
“600 At Dedication Of Morse School,” San Diego Union, May 17, 1963. (San Diego Union)Mrs. Marion Jessop, Board of Education member who presented the school to the community added:
“We are confident that with the cooperation of the staff of this school, parents, church and the community, this school will produce citizens with the same talents and attributes equal to those of the great artist, inventor and patriot for whom the school is named.”
Mrs. Ray J. Mortier, Parent-Teacher Association president, and the student body president. Robert Lushbaugh, accepted the school for community and students.
PANEL GIVEN
Miss Morse gave the school a three-pictured panel depicting Morse as artist, inventor and patriot. Students John Kling, Phyllis Silva, Linda Miller and Robert Breedlove eulogized Morse. Dr. George V. Hall, an associate superintendent of schools, introduced guest.
The 1,200-student $2.37 million school was opened in September for students in grades 9 through 11. Next fall, it will admit students only in grades 10 through 12.
Morse High has 52 classrooms, a gymnasium, an athletic field, a 1,500-seat cafetorium. It is designed to accommodate 2,700 students.
-
-
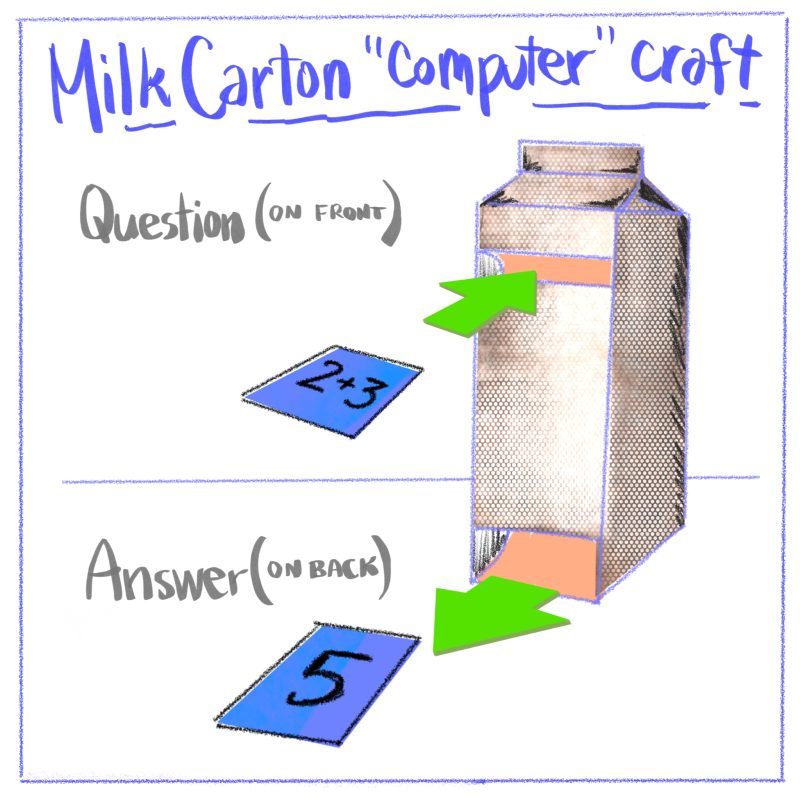
Milk Carton ChatGPT
I’m pretty sure the first time I had my hands on a “computer” I made it myself. It was made from a milk carton and it was in the 1970s.
The way it worked was to write a question on one side of a card and the answer on the back. It was a fancy cardboard “flash card” viewer.
Even as a child I knew this was not really a computer. The question and answer was predetermined. It could not answer a new and interesting question.
Years later I encountered an Apple ][ in Mrs E’s 8th grade homeroom. The computer could make graphics and do calculations and make things to read on screen and send things to a printer. And whether it was a calculator or a clock or a game like Oregon Trail or a word processor it was all computer code written by people. I could write
10 PRINT "HELLO"and20 GOTO 10and make it do things.But you put in INPUT and got out OUTPUT and in theory there is a sensible relationship between those two things.
Back in October I wrote Artificial Intelligence is not that.
Lately the idea of “AI” is that it is a magic conversationalist that knows everyone and can answer any question. Yesterday, it was not operating that way. People and news sites described it thus:
- ChatGPT has meltdown
- ChatGPT starts sending alarming messages to users
- ChatGPT went berserk
- ChatGPT spat out gibberish
- ChatGPT going crazy
- ChatGPT went haywire
- ChatGPT starts spouting nonsens
- ChatGPT off the rails
- ChatGPT went full hallucination mode
- ChatGPT has gone mad today
- ChatGPT has gone berserk
The incident status page describes described it more dispassionately:
- Feb 20, 2024 – 1547 PST
- Investigating We are investigating reports of unexpected responses from ChatGPT.
- Feb 20, 2024 – 1547 PST
- Identified The issue has been identified and is being remediated now.
- Feb 20, 2024 – 1659 PST
- Monitoring We’re continuing to monitor the situation.
- Feb 21, 2024 – 0814 PST
- Resolved ChatGPT is operating normally.
It feels strange to read about code and algorithms as having a meltdown or going mad. That doesn’t sound like a machine. “Went berserk” reads like a mental health problem, not a computer malfunction.
ChatGPT seems more capable than that old milk carton computer, but when ChatGPT output reads like output from a hallucinating person–clearly it’s not better, and might be far worse.
I don’t have any final thoughts on this other than to be vaguely troubled about how we talk about these devices. I leave you with a quote from the writings of Alan Turing, the whole thing is worth a read to get the context of that famed Turing test that comes up often in discourse about advanced computation: em>Mind, Volume LIX, Issue 236, October 1950, Pages 433–460 [source]
An interesting variant on the idea of a digital computer is a ‘digital computer with a random element’. These have instructions involving the throwing of a die or some equivalent electronic process; one such instruction might for instance be, ‘Throw the die and put the resulting number into store 1000’. Sometimes such a machine is described as having free will (though I would not use this phrase myself). It is not normally possible to determine from observing a machine whether it has a random element, for a similar effect can be produced by such devices as making the choices depend on the digits of the decimal for π.
Most actual digital computers have only a finite store. There is no theoretical difficulty in the idea of a computer with an unlimited store. Of course only a finite part can have been used at any one time. Likewise only a finite amount can have been constructed, but we can imagine more and more being added as required. Such computers have special theoretical interest and will be called infinitive capacity computers.
-
Benji’s Maps with SVG
Benji has an article on Fun with Image Maps and SVGs that’s a bit technical but also really fun. At one time I could rattle off the code for an image map pretty easily. And a few months ago I put up a page in the lab about server-side image maps (best left in 1997). Lately I’ve been writing more code that’s spacial in nature–CSS gradients and backgrounds are 2-D canvases where we place items in position using numbers. He discovered the fact that image maps scale based on pixel width, and so they don’t quite work right when we have the capability to set images to scale based on device and screen width. His solution is novel and involves SVGs, which is terrific.
In talking about it today on the IndieWeb Homebrew Website Club I decided to play with another approach, using percentage based absolutely positioned elements. I’m not totally happy with the result. It feels brittle. And if the image changes to be a different aspect ratio or the styling on the page changes the container it’s possible what works now won’t work in the future.
Benji’s SVG approach feels a bit more robust. Something about having the code for the map refer to the image, all in the same markup, and without relying on CSS, makes me think that as long as you have that pair the code will work when the thing you made gets moved, copied, and repurposed.
Fun stuff!
-
Tilde Club
It’s been 10 years since I signed up for an account on Tilde Club.
And it’s been 10 years since I added anything to my page at tilde.com/~artlung.
Paul Ford was responsible for the idea initially. And now it’s a new set of folks responsible. And when I asked them to add my SSH key and reset my password they did so lickity split. Wonderful.
I’ve been a big fan of #indieweb for a while now. Own your stuff! Feel free to experiment! I suspect Tilde Club was one of the earliest “return to the smaller innocent web” projects I ever heard of. Amazingly, I never blogged about it here. I think I mentioned it on Twitter but don’t go visit that site. It stinks.
Today I updated the page.
I wrote a little bit about using HTML 2.0, which is how I created the page. An antique page deserves an antique HTML specification! And HTML validation.
I also joined the Tilde Club Webring. I didn’t add a guestbook but I was this close to doing that.
Fun facts about HTML 2.0 I re-learned today:
- No <ABBR> tag
- No BORDER attribute on <IMG>
- No client side image maps, so I rewrote the webring code as a server-side image map. (in PHP)
- No TARGET attribute on an <A> tag.
- The HTML 2.0 spec refers to the idea of style sheets, and that you would link to them in <LINK> tag, but doesn’t describe anything about what a style sheet might look like. Adding a stylesheet worked fine, and still validates.
You don’t have to use HTML 2 to make a web page. In fact, I encourage you NOT to do that. HTML5 is great. So make a page! Learn some web development over on MDN today!
-
Ticket to Ride
I’ve never seen a computer player’s score go negative. Ticket to Ride is the example of a game I’ve never played on a physical board but feel like I could. I do love a train.

-
Delete Your Drafts on Leap Day! or not!
As of this writing I have 8 drafts in WordPress.
Some of them are more than a year old.
Aaron Jorbin has a post called Leap Day is Delete Your Drafts Day!
Jeremy Felt replied with a post saying that he would be participating. He wrote something I identify with:
Some drafts are fun markers in time and are hard to delete, yet still somehow impossible to publish. Even just a flippant incomplete sentence can communicate a feeling I had 10 years ago. I think I’ll let some of those be.
I like it when drafts evoke a positive memory.
Sometimes they read to me like failure. Like technical debt. Unfinished manuscripts. Expired coupons. Overripe avocados.
Why didn’t I make that guacamole? What a failure I am!
I’m mostly kidding.
I don’t like a feeling bad about blog drafts. They are not hurting anyone. They take no real space. Just a few bytes of database storage in WordPress. Blogging has been positive and useful to me. It’s weird when aspects of it feel bad.
I don’t want it to feel like drudgery.
So a few years back I decided to fix this bad feeling. Remove the negative dynamic.
I needed a regular reminder.
I tried adding an item to my TODO text file.
I tried regularly sending myself an email reminder.
I didn’t heed either very much.
The avocados just kept sitting there.
After a lot of false starts I landed on a solution that has fixed it for me.
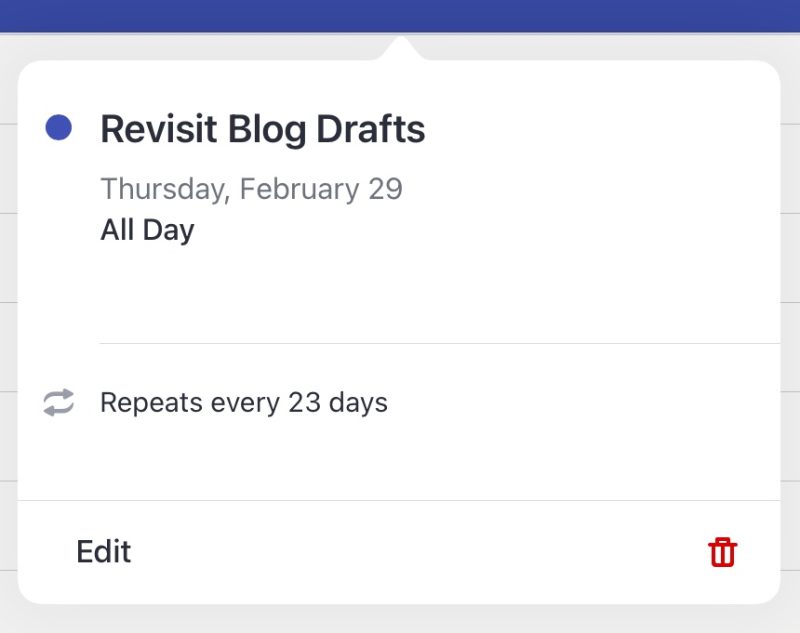
It’s a calendar event: “Revisit Blog Drafts”

Every 23 days is the interval that works for me.
When it was weekly or monthly I tuned it out. If it was always on a weekend there were better things to do. If it was always a weekday I could use work as an excuse. If it was weekly I would see it coming and sometimes would push it forward. Or delete it.
And so. Every 23 days assures it’s alway a on a new day of the week. It also assures that I’ve not thought about them in a while. It’s like I took a walk around the block. My head is cleared. My palate cleansed.
So to honor Aaron’s idea I’ve reset my weird every 23-day draft revisit event to fall on the 29th.
Leap Day Blog Draft Revisiting!
-
from Instagram https://instagr.am/p/C3swLS5PvJX/ via IFTTT
Appreciating and identifying with Delana Delgado’s talk at @creativemornings_sd as a San Diego kid making art in a world that doesn’t often appreciate artists without the right “pedigree.” Genuine success story. Love her photos. Gotta get down and see her solo show “Around The Way Girl” at Liberty Station @strawb.unny #CreativeMornings #CreativeMorningsSD
-
-
from Instagram https://instagr.am/p/C3wYd3jLlCj/ via IFTTT
A finite game is one you play to win, while an infinite game is one you play so you can keep playing. I’ll keep playing.
-
from Instagram https://instagr.am/p/C3yXyCqSIHH/ via IFTTT
When I’m alone in the lineup I have no excuse to not catch catchable waves. So I catch the catchable or learn lessons. The lesson is usually kick harder. #stoke
-
Film Threat Video Recommendations: Duplass
This is a post that is a draft from last year after San Diego Comic Con 2023.
In my heyday of subscribing to and purchasing paper magazines one of my favorites was Film Threat. It’s not a perfect magazine by any means but it is a brand that has survived and adapted. And film has certainly changed. Production has changed radically since the 1990s. Financing has changed. Distribution has changed. In-person film has changed. And so, film has changed. Chris Gore spoke at SDCC 2023 at a panel on independent film and how to make movies and get the word out in 2023 (mostly: build your audience online and make films any fricking way you can, you probably have a filmmaking tool in your pocket right now).
Chris Gore recommended a few things, here are the two that stood out for me. The first includes this quote:
“The Cavalry Is Not Coming”
That’s a quote from Mark Duplass is the key, and it’s a lesson: that there’s no deus ex machina for making movies. And the lesson is exactly what Chris Gore amplified: make movies any which way you can if you want to make movies:
Mark Duplass keynote from SXSW 2015
And here’s a trailer for a Duplass movie: The Puffy Chair (film) (wikipedia)
-
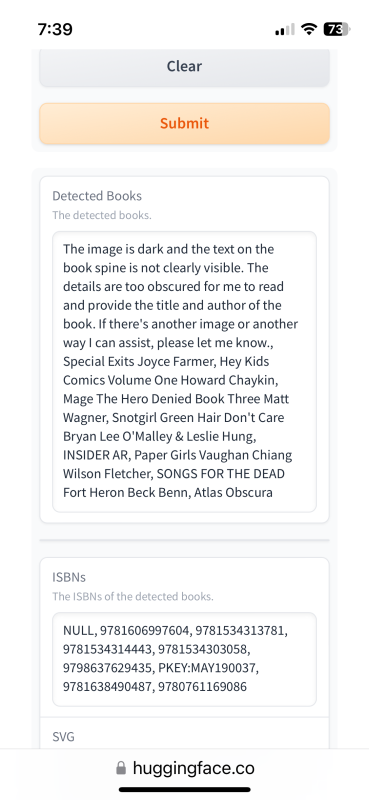
Open Shelves
capjamesg has made public a promising tool to read bookshelves for book cataloging. It’s called Open Shelves. He wrote about it more in a post called Photograph a bookshelf, get a list of the book titles.
It’s wonderful to see that a single person can build an interesting computer vision tool. I plan to do this a bit more with my bookshelves with better lighting and more intention – it’s a great start on a great tool. Great job James!
-
Extracting CSS Colors from Screenshots of Web Pages
I’ve talked a lot about the headers on this site over the years. It’s one of my favorite long-term projects. One thing that I’ve considered over the years is making associated styling for the footer of the site or other parts based on colors in them.
Try 1: parse HTML for colors
The first thing I did was write code to parse the HTML for the headers and seek out colors. It wasn’t bad code, and I was able to find colors in whatever format, keywords like ‘blue’ or ‘black’ or ‘white’ and parse
rgba()andrub()and find them in all kinds of inlinestyleattributes. All fine and good.Try 1, Part 2: parse images for colors
So I began to write code to capture each image locally and parse each image for colors and see what the results are. Weirdly straightforward to write code that reads the image into a GD object and run over every pixel.
$im = imagecreatefrompng($directory . '/' . $file); // blur the image // save the image $uniqueColorsAndCount = []; for ($x = 0; $x < imagesx($im); $x++) { for ($y = 0; $y < imagesy($im); $y++) { $rgb = imagecolorat($im, $x, $y); $r = ($rgb >> 16) & 0xFF; $g = ($rgb >> 8) & 0xFF; $b = $rgb & 0xFF; $hex = sprintf("#%02x%02x%02x", $r, $g, $b); if (in_array($hex, $ignoreColors)) { continue; } if (!in_array($hex, $ignoreColors)) { if (!array_key_exists($hex, $uniqueColorsAndCount)) { $uniqueColorsAndCount[$hex] = 1; } else { $uniqueColorsAndCount[$hex]++; } } } }And doing this for each image definitely gave me results which seemed like valid answers and some ok colors.
But also the images live on backgrounds, and just because a a color appears in a css gradient doesn’t mean it’s significant and some of the colors were essentially black. Pixel count is not significance.
Realization A: Significant Colors are not in the code or images, they’re part of the whole
I got frustrated. I was doing all this work to interpret the HTML and component images and what I wanted was to look at the totality of the way the headers look. So I went looking for other solutions for this problem. And immediately found a great library in PHP I could install with composer. And here was the question Detect main colors in an image with PHP. The PHP League’s Color Extractor library looked great, and I could run it on my header screenshots previously grabbed with the excellent shot scraper library.
Try 2: Use Color Extractor
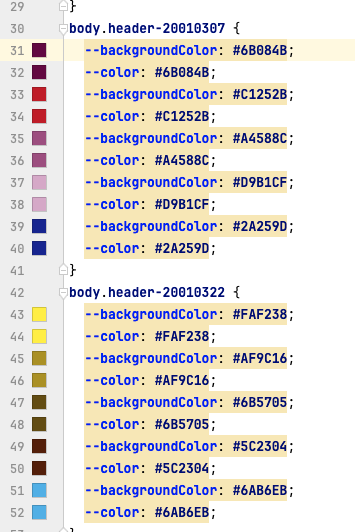
Trying some examples with that library the colors it chose were far more representative of the overall. I ran it on a few screenshots and I liked the variety of colors it provided. I wanted to leave it to me to decide which foreground and background colors I wanted so I just dumped out the colors in CSS blocks for review in my editor.
The code looks like:
$palette = Palette::fromGD($im); $topColors = $palette->getMostUsedColors(12); $colorCount = count($palette); // an extractor is built from a palette $extractor = new ColorExtractor($palette); // League\ColorExtractor\ColorExtractor library does work to // get the most representative colors $colors = $extractor->extract(5); // populate the css file with colors foreach($colors as $color) { printf("--color: %s;\n", Color::fromIntToHex($color)); printf("--backgroundColor: %s;\n", Color::fromIntToHex($color)); }The full code is now in a GitHub Gist.
Opening the resulting CSS file looks like:

My editor phpStorm is reminding me with that highlighting that I have duplicate CSS variable definitions. It also has this excellent feature that shows a swatch of the color itself next to any mention of a CSS color. Once I had that, my editorial task was to go through each block and leave one color and one backgroundColor to suit my tastes. I went through the many headers and did that, and integrated that into the site’s CSS. And now for all blog posts and date-based archive pages the footer has colors defined for the footer. I may yet use that CSS variable in more places. For now, just the footer:


My aesthetic is on the quirky side so these fit in great and they add some personality to archive pages that I like.
It’s also a reminder that for any task it’s helpful to think aloud “what task am I trying to solve?” and in this case I started with the question “what are the colors in these header files and header images?” and the better question is “what are the most iconically representative colors in each header as it appears on screens?”
Of course, it often takes experimentation to get from the first question to the final question!
-
-
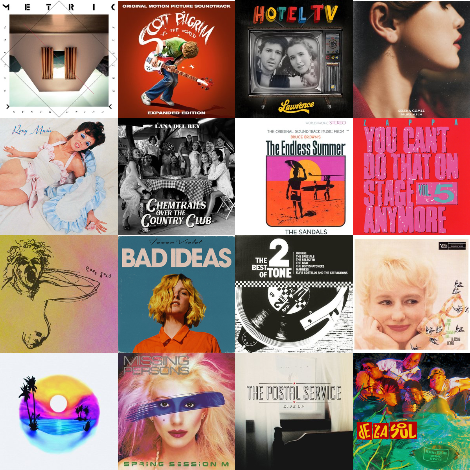
2023 Top Albums
I like this image, from my last.fm account, from 2023. I forgot I grabbed this image and saved it. But includes many of my favorites: Zappa, Kitty, Lawrence, De La Soul, 2-Tone Ska, Roxy Music and things like Metric and Selena Gomez and Tessa Violet and an artist I never would have appreciated until I got older: Blossom Dearie.

People share their “wrap ups” from services like Spotify or Apple and they are so ephemeral. I’m a fan of keeping images of that and putting them on my blog so I can look later and remember the music that maybe a few laters I forgot worked for me.
I’m pretty sure Missing Persons is one I came back to, looking at old lists from old years after not listening to them for a long while.
-
Another day, another…
This* is why I pay money to a registrar for my own domain and pay money to a hosting service for a web server and application server and databases and use open software that makes my data portable to myself as much as is practical.
* Different reason each week.
( originally published at xoxo.zone/@artlung/112005780524682934 )
-
Mistrust-Based Technology Choices
The latest news in tech has been excitement about reports that Automattic has the intent to sell Tumblr and WordPress.com website data (read that as “your blog posts”) to a Large Language Model-based company for big dollars. Putting your stuff on a companies servers usually means they get to do what they want to with them, including make money selling it even if they don’t cut you in on the sale. This got me thinking about how it is I don’t have much in the way of content on those servers, and what I do have there I don’t feel strongly about whether it gets sold. I do use WordPress – the dot org version, which does not flow through and is not subject to the servers that Automattic runs. That’s my own view, but it also got me thinking of why I have not gone all-in on services writing on servers that host my own stuff and only appear there.
I chose blogger.com to start blogging back in 2001. I was late to the blogging world but I had a fine list of blogs I checked regularly and it appealed to me, to write things regularly.
Blogger gave me two choices as to where I could send those posts. I could choose a subdomain of blogger.com or maybe even set up a whole new domain and blogger would be the web host for it. Or I could do a trickier thing–using FTP to send the blog files somewhere when I published.
By that point I had used both AOL and earthlink’s hosting (Yes, ISPs used to give you web space! Do any do that anymore? I’m pretty sure Spectrum and Verizon don’t give me any web hosting with my cable modem and cell phone). And I’d had troubles with each. Sometimes it was flaky, or I hit limits. Using someone else’s server was inherently limited.
I chose the trickier thing out of an instinct: these were my words. They ought to live on my server. And I will be less limited by what I want to do with them if I have it on my host.
FTP publishing meant that sometimes I could not post because of downtime. As the blog grew it took longer to publish. Each time I published it would have to send all those individual HTML files to my server, and sometimes that took more than just a few seconds.
But it worked. And I put enough trust in blogger to use their fancy user interface and editing tools, but not enough to serve the content.
And it’s turned out that for me, making decisions based on mistrust has been the right choice. When I don’t have a thing as files on a thumb drive I don’t trust it. So how do I get that backup and keep it up.
Part of why I am involved with #IndieWeb things is my strong belief that people should own their stuff. And for me, that means if I put something up on someone else’s website I want a copy for myself at some point. In the case of this website, for example, anything I put on Instagram I pull back into my personal website.
That’s mistrust.
And I just remembered that I did the same thing with my del.icio.us bookmarks. That bookmarking site was sold, sucked, and died, and was exhumed more or less. Kind of a zombie case. Even if something goes on living, it might never be what it once was.
How does a site death happen? Products come out and the excitement is so strong. “LOOK AT THIS AWESOME NEW WEBSITE! USE IT! IT’S FREE! IT’S CHEAP! IT’S A FLOOR WAX! IT’S A DESSERT TOPPING!” Then the money runs out. Or the investors and owners cash out and sell the product or the whole. Or maybe they just get beaten in the marketplace. They don’t view it as their job to keep things online when they run out of money. Shimmer will go away. In a college marketing class I learned of the “product lifecycle:” introduction, growth, maturity, and decline. Teenage me was a natural contrarian, so I couldn’t help but think of Coca-Cola and McDonald’s. But exceptional products are exceptional. Not many companies, let alone products, live longer than an average human lifespan.
When a product I use dies I tend to put the email text as a blog post on this website. The shutdown tag includes mentions of Google Reader. Google Plus. tvtag. This is My Jam. And from 2008 here’s Yahoo! Mash Beta – which was a social media site I don’t remember. The IndieWeb website has a page called Site Deaths which documents the history of the phenomenon far better. It’s pretty sad.
If you find yourself thinking–maybe this time–this product–will be different. Don’t count on it. And it’s not new to this or even the last century: The Dead Media Project a list of dead media that goes back millennia.
In the long view, mistrust is a regrettably useful strategy to use when making technology choices.
Further reading: [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12]
-
Digital Gardens
I attended the Homebrew Website Club Europe this morning (evening in the UK and Europe). These Zoom calls are always an excellent opportunity to hear folks ideas, thoughts, and ambitions.
Jo is often on the HWC meetings and her site dead.garden uses the
.gardentop level domain extension. Her website is a kind of digital garden: her art and ideas and things she watched and pages she liked.In the meeting today the name Maggie Appleton came up (I think maybe by James?). I had no idea that the term “digital garden” has a rich history. (It feels great to learn new history about the internet. I feel happy that people are thinking deeply about how we use these digital spaces). Maggie Appleton wrote an extensive backgrounder: “A Brief History & Ethos of the Digital Garden” 3 years ago. Charmingly the way the piece is attributed is “Planted 3 years ago.” Appleton’s description of a “digital garden” is as…
a collection of evolving ideas that aren’t strictly organised by their publication date. They’re inherently exploratory – notes are linked through contextual associations. They aren’t refined or complete – notes are published as half-finished thoughts that will grow and evolve over time. They’re less rigid, less performative, and less perfect than the personal websites we’re used to seeing.
She is not the originator of the term. For that, she credits Mark Bernstein.
Mark Bernstein’s 1998 essay Hypertext Gardens appears to be the first recorded mention of the term. Mark was part of the early hypertext crowd – the developers figuring out how to arrange and present this new medium.
That presentation: Hypertext Gardens: Delightful Vistas is great, this sentence–(from 1998!)–stood out to me:
Today’s Web designers are taught to avoid irregularity, but in a hypertext, as in a garden, it is the artful combination of regularity and irregularity that awakens interest and maintains attention.
I love that.
The short presentation is filled with metaphors for experience that resonate for me. I love delight and serendipity.
The whole presentation is a kind of meditation. About a notion of a gentle stroll through a garden. When you take your time you might notice things you never noticed before. I have a comic “Was that there before?” on that theme. I’m a big fan of garden as metaphor. I’ve been thinking in terms of human relationships along those lines for several years. I wrote about that recently in Al & My Friendship-as-Garden Theory.
I am glad to learn more history on the term digital garden.
In looking more at gardens I discovered that in August last year there was an IndieWeb Carnival last year on the topic. So… What’s an IndieWeb Carnival?
Each month, the carnival has a different host. At the beginning of the month, the host comes up with the topic, and posts it both on their website and here. Then, other people post their submissions and alert the host about them. At the end of the month, the host collects all the received submissions and posts an overview of it.
Source: IndieWeb Carnival, on the IndieWeb Wiki.
Mark Sutherland hosted the IndieWeb Carnival for August 2023 with the theme of Gardening.
I found 5 participating posts from that IndieWeb Carnival by searching. There may be more out there but if so they may not have been “spidered” by search engines either inadvertently or intentionally. (Jo’s post on Search Engine Hostility is worth your time.)
- Bonsai by Yousef Amar
- The Natural Garden: Oaxaca by Pablo Morales
- My Own Digital Garden On The Web by Antonio Rodrigues
- Gardening by James
- A Garden Is a Lovesome Thing by Jeremy Cherfas
-
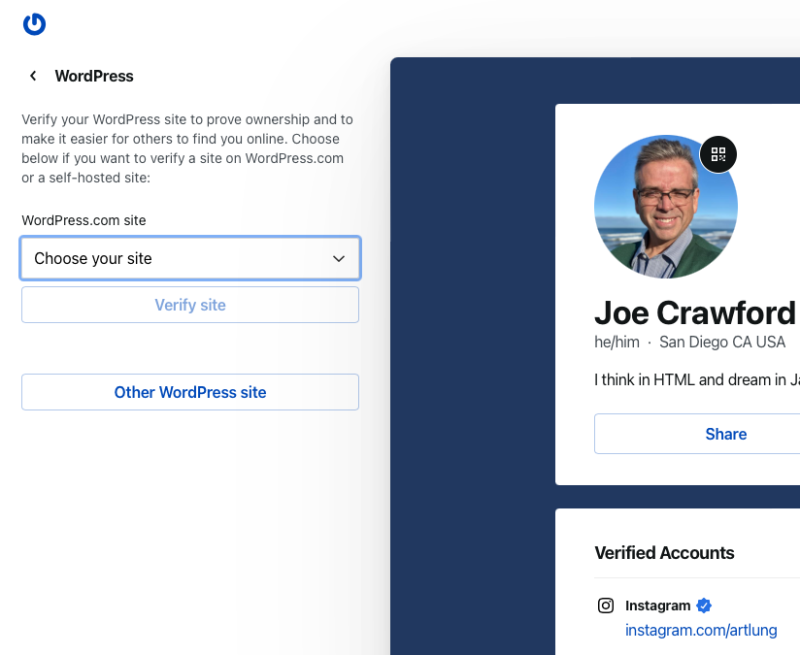
Gravatar WordPress verification for self-hosted WordPress
Gravatar is doing something interesting and ambitious with their icon site. For a long time it’s been the place you can update a pictorial avatar in one place and have it propagate to things like GitHub, Slack and others. Now they are allowing you to “verify” links associated with that account by doing authentication flows with individual sites such as Instagram, Mastodon, Twitter, GitHub.
Being owned by Automattic, it has the capability to directly verify WordPress.com hosted blogs, but it also can do the verification against self-hosted WordPress (WordPress dot org) instances:

To make your association with the site, their instructions state:
For verifying your WordPress site, you need to add on your site a link to your Gravatar profile. This allows us to validate that you have access to your WordPress site. Please follow these steps below:
Go to your WordPress site and paste the embed code above into the editor of any post or page of your site. The code will create an invisible Gutenberg block that will help us to validate your site. (You can delete this block later after this verification process is completed.)
The code they offer looks like this:
<!-- wp:social-links --><ul class="wp-block-social-links"><!-- wp:social-link {"url":"https://gravatar.com/artlung","service":"chain","label":"test","rel":"me"} /--></ul><!-- /wp:social-links -->As I don’t use the Gutenberg block editor I didn’t like the idea of adding a Gutenberg chunk to my site, but adding such a chunk to a post or page would work. It’s the filter
the_contentthat runs the code inside them even if you use Classic Editor.Rather than adding the code to a page, instead I added a bit of code to my own hand-rolled theme’s footer.php file. That looks like this:
<?php
$gravatar_rel_me_verifier = '<!-- wp:social-links --><ul class="wp-block-social-links"><!-- wp:social-link {"url":"https://gravatar.com/artlung","service":"chain","label":"test","rel":"me"} /--></ul><!-- /wp:social-links -->';
echo apply_filters('the_content', $gravatar_rel_me_verifier);
?>Note that if you use a theme that gets updates from WordPress.org this code edit will be clobbered. If you want the change to be permanent you would do that with a child theme of the theme you use, copying whatever code the theme uses for the footer and making the edit.
-
Have I ever posted on Leap Day?
I genuinely don’t know. There have been 5 since I started the site. 2004. 2008. 2012. 2016. 2020.
And today is Leap Day and I already posted today.
Have I ever posted on Leap Day?
Let’s write a WordPress shortcode and find out!
add_shortcode('on_this_day', /** * Expect [on_this_day month="February" day="29"] * Both month and day are required * And return an ordered list of posts from that day grouped by year * @param $atts * @param $content * @param $tag */ function ( $atts, $content, $tag ) { $atts = shortcode_atts([ 'month' => '', 'day' => '', ], $atts, $tag); $month = $atts['month']; $day = $atts['day']; if (empty($month) || empty($day)) { return; } // if month is non-numeric, convert it to a number if (!is_numeric($month)) { $month = date('m', strtotime($month)); } // and the same with the day... if (!is_numeric($day)) { $day = date('d', strtotime($day)); } $args = [ 'post_type' => 'post', 'post_status' => 'publish', 'posts_per_page' => -1, 'date_query' => [ 'month' => $month, 'day' => $day, ], 'orderby' => 'date', 'order' => 'ASC', ]; $posts = get_posts($args); $posts_by_year = []; foreach ($posts as $post) { $year = get_the_date('Y', $post); $posts_by_year[$year][] = $post; } $output = ''; foreach ($posts_by_year as $year => $year_posts) { $output .= sprintf('<dt>%s</dt>', $year); foreach ($year_posts as $post) { $output .= sprintf('<dd><a href="%s">%s</a></dd>', get_permalink($post->ID), get_the_title($post) ); } } return '<dl class="on-this-day" >' . $output . '</dl>'; });I add that code to my theme. And now, when I add to a page or post with a shortcode that specifies a month and a day, like so…
[on_this_day month="February" day="29"]…I get output like this:
- 2008
- Mr. Bird
- 2024
- Gravatar WordPress verification for self-hosted WordPress
- Have I ever posted on Leap Day?
So before today, I posted once on 29 February. In 2008. I’m surprised! That was fun.
Since it’s Leap Day it’s also Delete Your Drafts Day. I deleted 3 lingering drafts I will not miss. I turned 1 into a post which will publish tomorrow. So there are 4 drafts, which is good enough for me. I wrote about my odd schedule for checking on drafts last week if you care to read it.
Happy Leap Day!
Unrelated goofiness: ‘30 Rock’ Co-Creator Tells The Story Behind Leap Day Williams Watch the weirdness and check it out on Nestflix.
P.S. is there a WordPress shortcode you wish existed? What would it be?