It’s been a banner week for development for me. Tonight I just learned about how to add a fancy banner to a WordPress plugin page, and lickity split I made one.
Check it out on the Open Graph Protocol Tools plugin page.
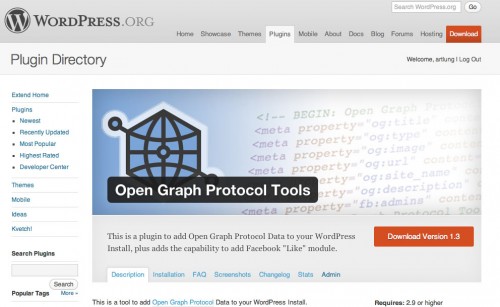
Here’s what it looks like in context:
How do I make one of those cool banners for my plugin page?
Start by creating an “assets” directory in the root of your SVN checkout. This will be on the same level as /tags and /trunk, for example.Inside that assets directory, you can make a file named “
banner-772x250.png” or “banner-772x250.jpg“. The image must be exactly 772 pixels wide and 250 pixels tall. No GIFs.