Yesterday I modified my site joecrawford.com.
I purchased the domain in 1999 thinking that it would be important to have a more “professional” domain than “artlung.” I go back and forth about the utility of that.
Back in 2011 sometime, I decided to remove most of the ways to contact me, and remove the self promotional aspects, and left a cryptic, and to my eye now ugly SVG file. It looked like this:

Before that, it looked like this, not really much better:

When I first bought the domain in 1999, I was attempting, poorly, for a k10k look. This didn’t last long.

Enough with the history lesson. When my Mom died I think I didn’t have a lot of stomach for self-promotion or trying to reach out to people. I was a mess. Still am, a bit, in some ways.
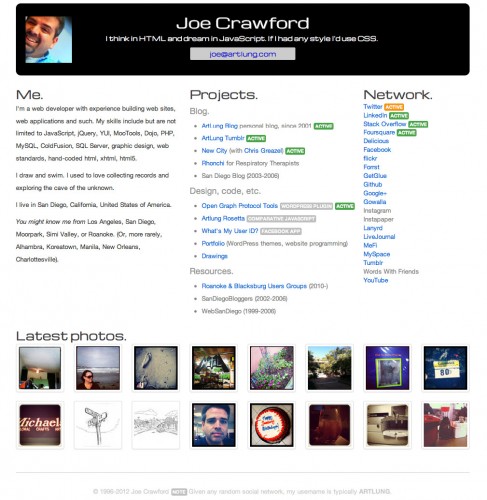
But I’m enjoying the craft of web development these days. I like to make websites. I like changing them. I like using the new and excellent tools we now have available. Twitter Bootstrap–I just call it Bootstrap–is an incredible tool that does a great deal with a very small filesize footprint. It does a rational CSS reset, provides a set of “magic classnames” that you can use to get a very quick and smart layout. I really like it so far. So here’s what joecrawford.com looks like now:
It’s very plain, and does not vary from the default Bootstrap colors. But it plants a flag about what I am doing and what I’m about. I’m not sure it does everything I want. I’m not sure about everything I need it to do. It doesn’t mention my current employer or link to my resume. But it mentions the networks I’m part of and how you might try to reach me.
So why don’t I colophon you a bit? I’m using HTML5, fairly plain CSS, Google Web Fonts (that one’s Michroma, which looks like the old Microgramma). I’m using the default .container class so it’s 960 pixels wide and centered. I’m also using Magpie RSS under the hood to pull in my last 20 public flickr photos (which also pulls in my Instagram photos) flickr’s API. That means it should update regularly as I do more photos with Instagram. That uses the .media-grid of Bootstrap. What else? I think that’s it.
Thanks for reading, all ten of you.


three comments so far...
I love the new, simple look, Joe! My favorite so far.
Thanks goinspirebeauty!
[…] my series on upgrading joecrawford.com using Bootstrap. Bootstrap 2.0 was just released, and it has some default “responsive” features. […]