Over the years I have made a lot of little web experiments and geegaws. I’ve made hangman games and drawing programs and random text generators. At one place I worked I helped make a thing that would turn an uploaded photo of a face into a Terminator face!
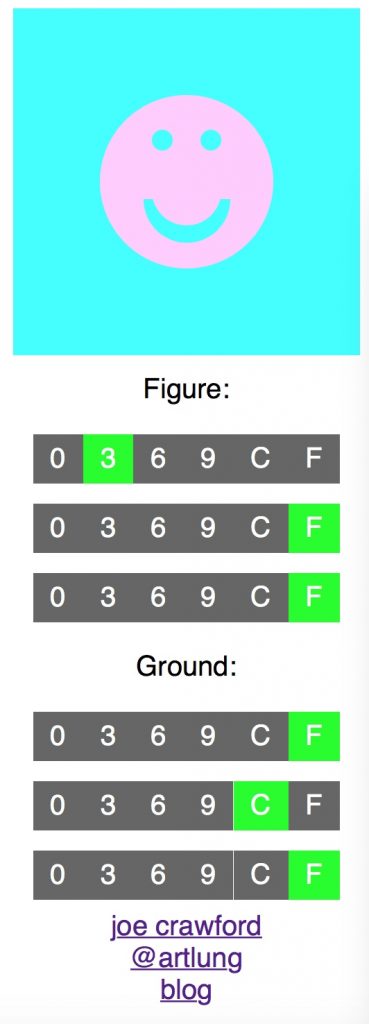
I’ve made so many of these kind of things I don’t always remember I’ve made them. Enter the Smiley!
I remember, vaguely, building this. I don’t have a record of when I did. I include a link to my twitter feed but I can’t find a tweet about it. I joined twitter in 2006 so it could be anytime then. The code is the best source of clues:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
The usage of jQuery 1.4.2 is the tell. Version 1.5 came out on January 31, 2011, and 1.4 was a year earlier. So 2010 is a good bet. 2010 had a lot of things going on. It happens to be the year my mother was so sick, and died. I think that’s why I never wrote about it.
But what about the code?
$(document).ready(function(){
$('#controls span').bind('click mouseover focus', function(){
$(this).siblings().removeClass('selected');
$(this).addClass('selected');
var fig = $('span.selected:lt(3)').text();
var grd = $('span.selected:gt(2):lt(6)').text();
$('div#wrapper, .smiley div.figure').css('background-color', '#' + fig);
$('.smiley, .smiley div.ground').css('background-color', '#' + grd);
location.hash = '#' + fig + '' + grd;
return false;
});
var colors = location.hash.split('#')[1];
for(var i=0;i<colors.length;i++){
$('div.segment div:eq('+i+') span:contains('+colors.substr(i,1)+')').trigger('click');
}
});
</script>
The code is not bad! It does the job, it uses idiomatic jQuery in a way I might today. I’d probably organize the whole thing differently now but it’s a fun little snippet. These days I might play with in such a way that you could share the silly smiley with people on social media. I might add a feature to turn it into an image. I might change the interaction a bit – I do have the numerical color value buttons respond to mouseover and click, so users on a phone or tablet don’t have a bad time. I also made it very narrow, also friendly to phones of the time.
Now, I can tell by the CSS I didn’t use SASS or any other CSS Preprocessor so that’s a bummer there. I also think I’d organize the code in a more MVC way so that the color model could be reused for something else.
Thanks for reading.