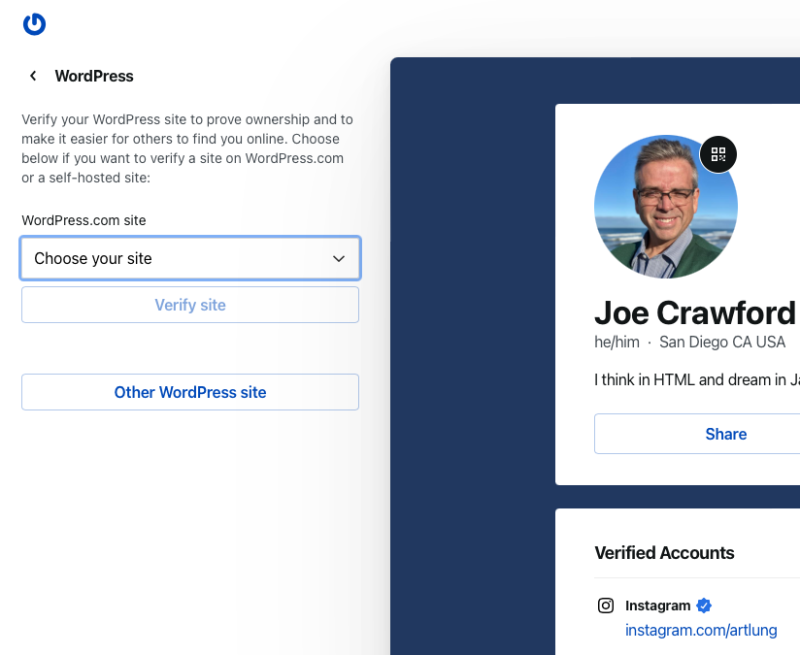
Gravatar is doing something interesting and ambitious with their icon site. For a long time it’s been the place you can update a pictorial avatar in one place and have it propagate to things like GitHub, Slack and others. Now they are allowing you to “verify” links associated with that account by doing authentication flows with individual sites such as Instagram, Mastodon, Twitter, GitHub.
Being owned by Automattic, it has the capability to directly verify WordPress.com hosted blogs, but it also can do the verification against self-hosted WordPress (WordPress dot org) instances:

To make your association with the site, their instructions state:
For verifying your WordPress site, you need to add on your site a link to your Gravatar profile. This allows us to validate that you have access to your WordPress site. Please follow these steps below:
Go to your WordPress site and paste the embed code above into the editor of any post or page of your site. The code will create an invisible Gutenberg block that will help us to validate your site. (You can delete this block later after this verification process is completed.)
The code they offer looks like this:
<!-- wp:social-links --><ul class="wp-block-social-links"><!-- wp:social-link {"url":"https://gravatar.com/artlung","service":"chain","label":"test","rel":"me"} /--></ul><!-- /wp:social-links -->
As I don’t use the Gutenberg block editor I didn’t like the idea of adding a Gutenberg chunk to my site, but adding such a chunk to a post or page would work. It’s the filter the_content that runs the code inside them even if you use Classic Editor.
Rather than adding the code to a page, instead I added a bit of code to my own hand-rolled theme’s footer.php file. That looks like this:
<?php
$gravatar_rel_me_verifier = '<!-- wp:social-links --><ul class="wp-block-social-links"><!-- wp:social-link {"url":"https://gravatar.com/artlung","service":"chain","label":"test","rel":"me"} /--></ul><!-- /wp:social-links -->';
echo apply_filters('the_content', $gravatar_rel_me_verifier);
?>
Note that if you use a theme that gets updates from WordPress.org this code edit will be clobbered. If you want the change to be permanent you would do that with a child theme of the theme you use, copying whatever code the theme uses for the footer and making the edit.
