In The Train WiFi Test, James writes:
The speed of train WiFi varies considerably. You should optimise for what I have observed is a general case: WiFi that technically works, but is unreliable and may cut out at various points in the journey.
The way to “pass the test” as it were is to follow performance best practices for mobile devices: reduce the amount of code required to load a page, reduce the number of images used, and progressively enhance so that a page may load even if parts of the page haven’t loaded. Load what the user needs to experience the web page.
My site is heavy. It’s gathered a lot of stuff is heavy and I tend toward including the whole kitchen sink on every page. But in the last 2 years I’ve been paring down the site. And I often browse with my phone which definitely points me to shortcomings in terms of speed. I recently implemented a CDN for image and other page assets which has had a good effect.
I am not often on a train, but I appreciate the idea.
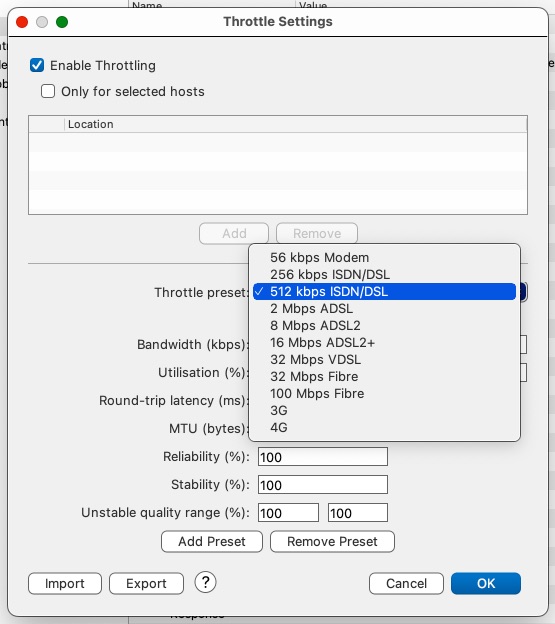
When testing bandwidth constrained situations back in the day I often used a tool called Charles. Charles is an excellent program for Mac computers. It’s a proxy. A man-in-the-middle. Using it, I can simulate all kinds of different sorts of network conditions. One of my favorite things to do was to mock and API endpoint when creating a single page application. Worked great for that.
It also allows throttling all web traffic for your whole machine or particular domains. The settings are at Proxy > Throttle Settings...:

Though a separate program for throttling is harder to argue in this better age!
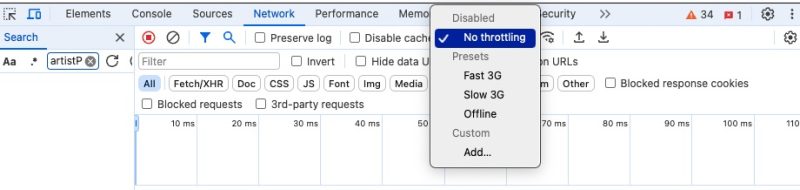
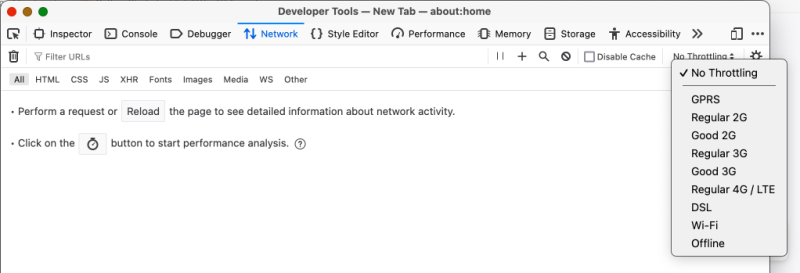
Top browsers include throttling tools! Chrome and Firefox, for example:


Pretty fun. Performance is always something that can be tweaked more, I must remind myself as I add more gewgaws to each page.
