James was good enough to provide this feedback during this morning’s IndieWeb online meeting:
I see this when subscribing to your homepage microformats feed in Monocle:
I don’t use Monocle but figured immediately what the issue might be, I had prioritized markup for myself generally, and for individual posts, but not for the main page with the main display of posts. IO was able to use the excellent IndieWebify Me tool and update the display.
Thank you James!
The other day Tantek mentioned–in passing–in the indieweb chat on Thursday:
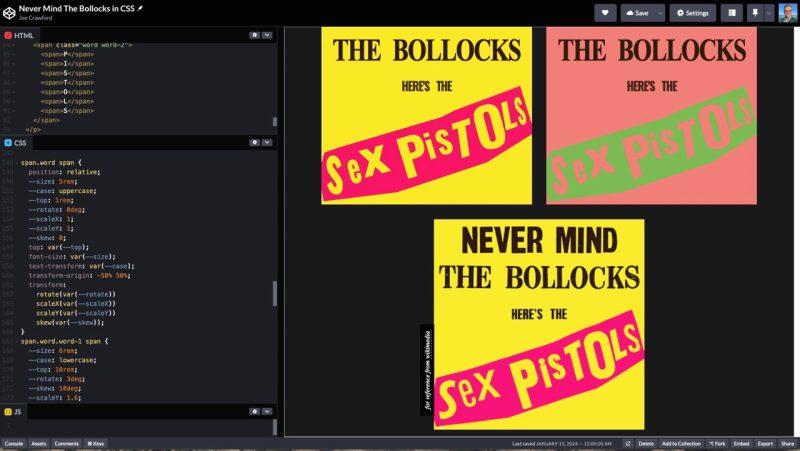
speaking of CSS hackery, can I lazyweb request a CSS version of the famous Sex Pistols album cover wikipedia: Never Mind the Bollocks, Here’s the Sex Pistols
And I’ve enjoyed going deep on that task. Here’s the current state of it:
Read more about the design here and here.
It’s been a tremendous learning exercise.
I learned that the font Impact is NOT available and there’s no solid fallback for it on Android devices, thanks to Kevin Marks doing QA on his device. That made me make the decision to use a Google Font: Oswald.
And the history of Impact and of the Core Fonts for the Web which was an effort between 1996 and 2002 to create ubiquitous availability of fonts. Font usage on the web has changed incredibly many times, and font management has also changes many times in all that time. Folks may not remember the days when one could use Flash to replace fonts dynamically: that was called Cufon.
But Oswald is working well, and the other font is Times New Roman, with both fonts tweaked using CSS: transform, skew, rotate, scaleX, and scaleY. It’s “fun” to see how the various mutations have an effect the others.