
I found out about calligraphr.com in this article from freecodecamp.org.
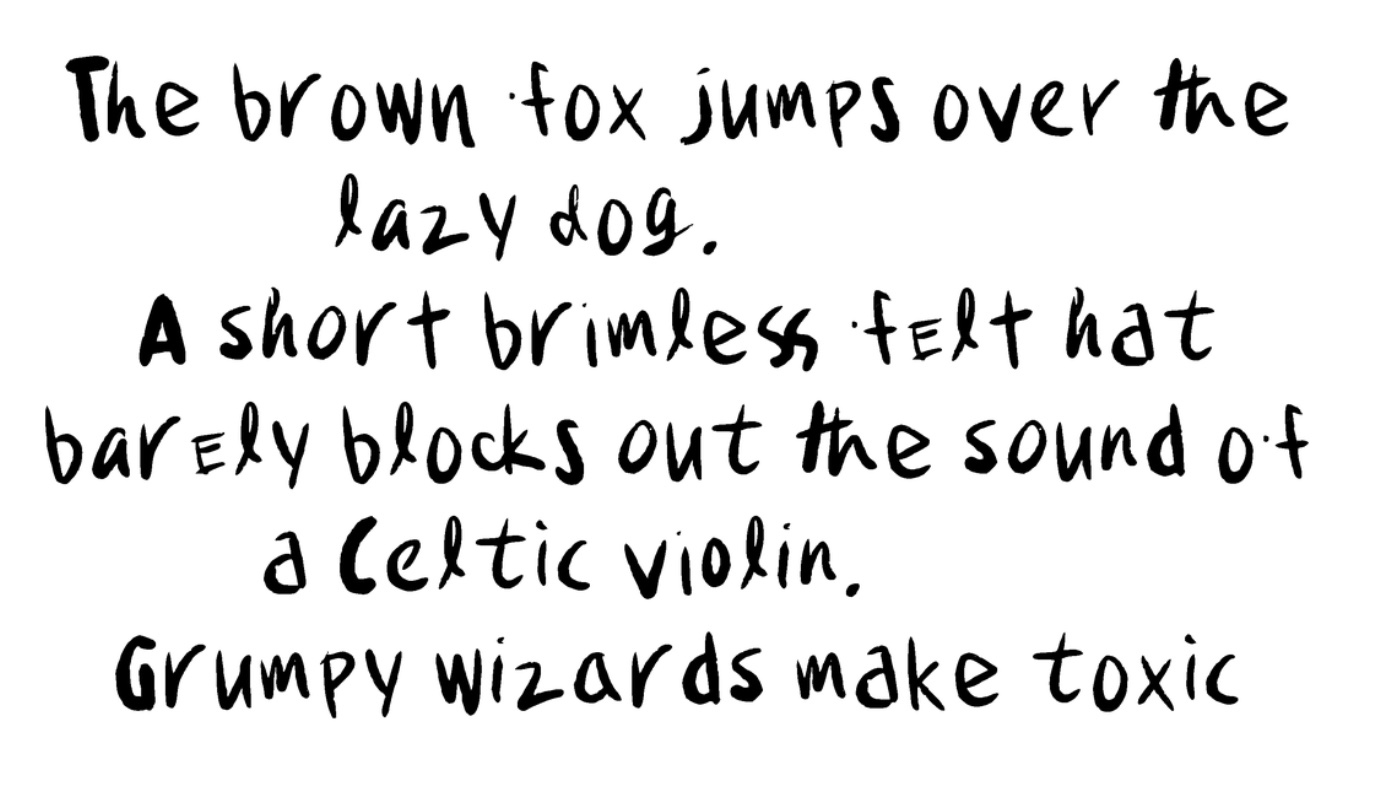
It was extraordinarily easy to use calligraphr.com’s template image, load it in Procreate on my iPad Pro, sketch out letters A-Z, a-z, 0-9, some punctuation, variant letters and ligatures, upload and there’s a font.

Almost too easy! Want this quickie font? Here are two fonts, zipped up Calligraphr-Quickie-ArtLung.
This is so much faster and easier than making a font was 20 years ago with Fontographer that my head is spinning.
