I have seen extraordinary things made with HTML and CSS. I remember in 2003 seeing the CSS Zen Garden (though it was hosted on mezzoblue at the time). Nearly 20 years later and CSS remains an incredible tool, only more extraordinarily powerful with each passing week, each new spec, each new browser release.
For several years I took note of incredible projects where people used CSS to draw. Looking at the markup, I was daunted. So much code! So many elements! I wanted do do it myself but never took the time to do so.
I started making computer graphics on a TI-99/4a in the 1980s by drawing on graph paper and turning those shapes into code. At the time it was grids of pixels 8×8, each representing a custom character. Add enough of those characters up and I could make a drawing. Pixel by pixel, displayed on a 12″ black and white cathode ray tube television. I wrote about this in 2019 in my post CALL CHAR().
If kid Joe can do it, adult Joe can too. I was thinking of using my character Cube Cat–of whom I’ve been sketching and making comics about for several years.
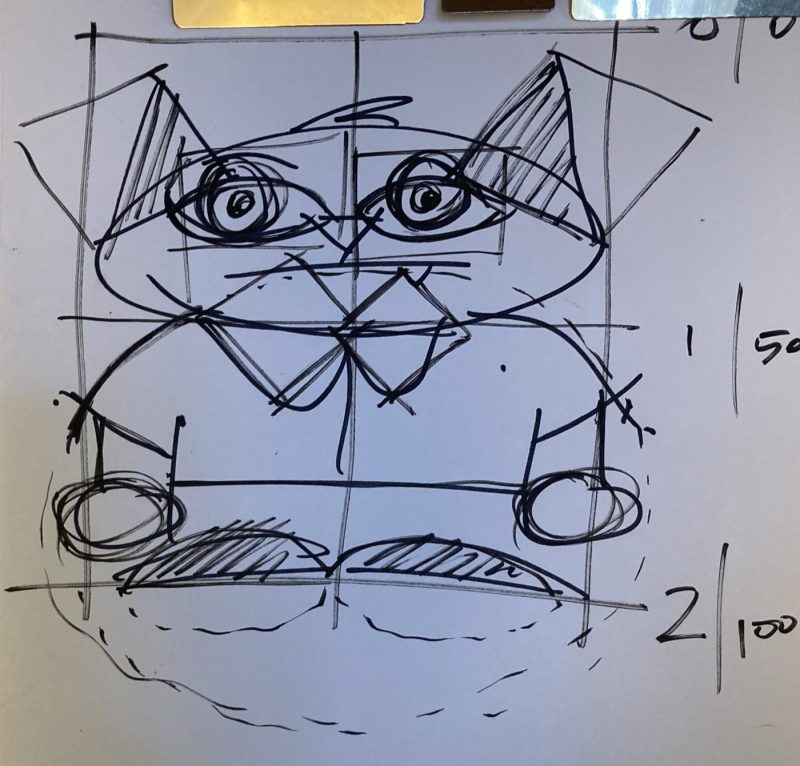
I started with drawings. First rough:
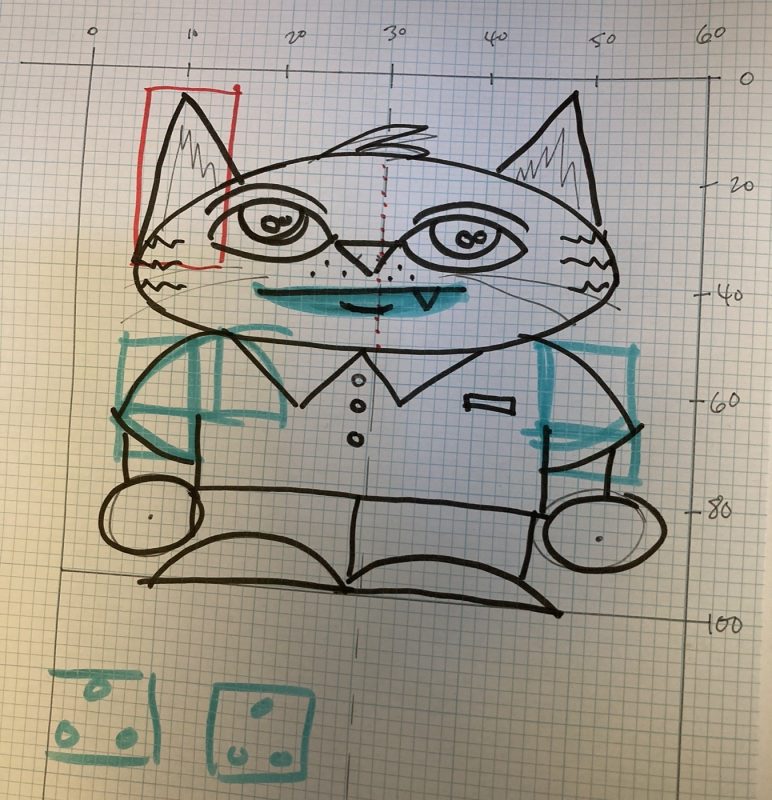
And then on graph paper:
This past week, off and on, I’ve been learning how to do it, one piece at a time. Many fits and starts. I learned about tools like the CSS property clip-path which can take a polygon as a value. This is a triangle: polygon(26% 0, 0% 100%, 100% 100%);, and here’s an oval: ellipse(50% 28% at 50% 50%);. I used the Clippy tool to learn about that. It is a simple and useful tool to explore the available shapes. A complicated polygon is how I made Cube’s cowlick, which has 12 points. I tried a lot of things that didn’t work out. To do the “freckles” (more like whiskers but Cube Cat, as an anthropomorphized creature has some odd anatomy). I tried to use display: flex to organize those dots but ultimately it was easier to place them with position: absolute. I have avoided CSS variables (aka CSS custom properties) but I used some here. Codepen lets me used SASS and I could have done that, but what’s a learning exercise if you don’t try new things? I knew I’d be using border-radius and box-shadow, which worked well. And I used z-index more than I expected to maybe. I thought I’d rotate squares to create the collar but alignment became somewhat difficult using CSS rotate() function, in the end, that also ended up a polygon. I considered doing my signature with a polygon but I did end up using an image for that, altering the opacity just a bit with CSS.
All along I used MDN’s CSS documents as well as canIUse, which documents browser support for this custom stuff.
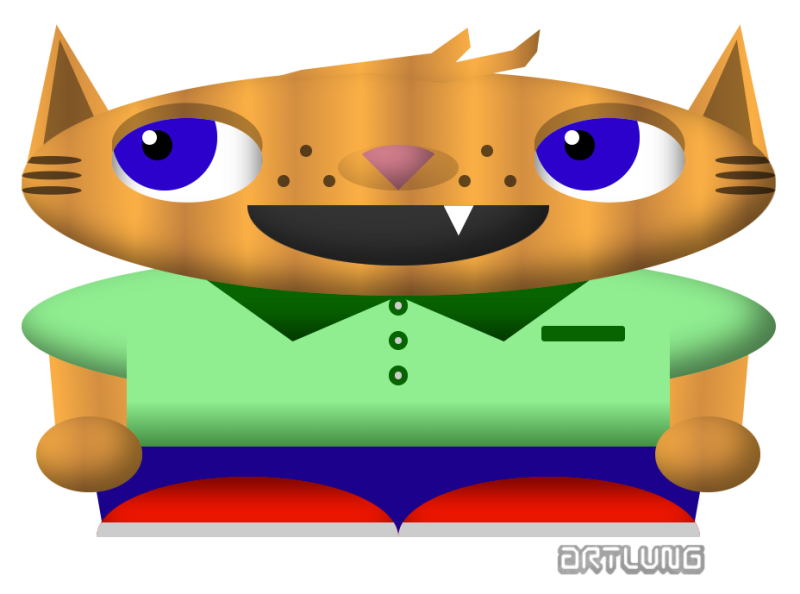
Frank Zappa, when a piece of music was unfinished, talked about “putting the eyebrows on it.” That is, creating the final textures that for good or bad, make the piece done. And so, here’s the final result:
I am even more impressed by folks who do this kind of painstaking creative work in CSS now that I’ve created one myself. I can see why they do it though, it’s a lot of fun!
View it, and even edit it, on codepen




two comments...
… Drawing with CSS: Cube Cat
Looks great! What a fun project.