I’ve been fascinated with how many different ways there are to do things since I was a kid.
When I was 11 I did a series of drawings on newsprint paper that I had been gifted by someone. On each one I wrote my name, “Joe” in a different way. In one, the letters were on fire. In another, the letters were formed by the shapes of sports equipment: I think the “O” was a basketball. In another inflated balloons. All in pen, and marker, colored.
There was no real point to it. I loved getting news ideas for themes. I think there was one with the powers of the Fantastic Four, with one stretching, one in Ben Grimm’s stone, one on fire, one fading away invisibly.
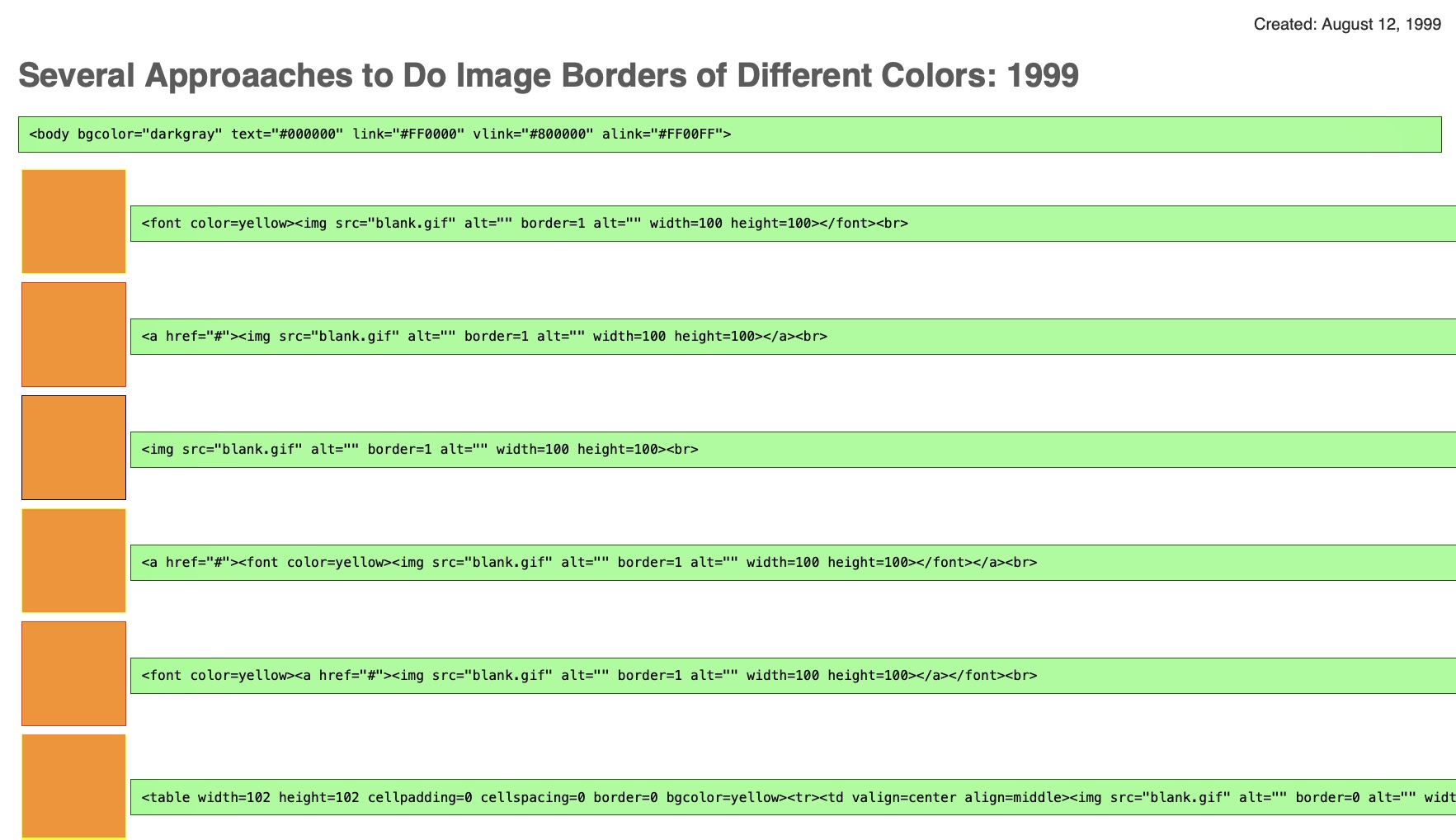
And here’s a page on my “lab” where I show different ways to markup a simple square block with a border. (Somehow the typo in that page has lasted 24 years). It uses font tags and tables and blank GIFs and is all kinds of markup that today would be a bad idea. That said, it kind of still works. Yay me from 25 years ago.

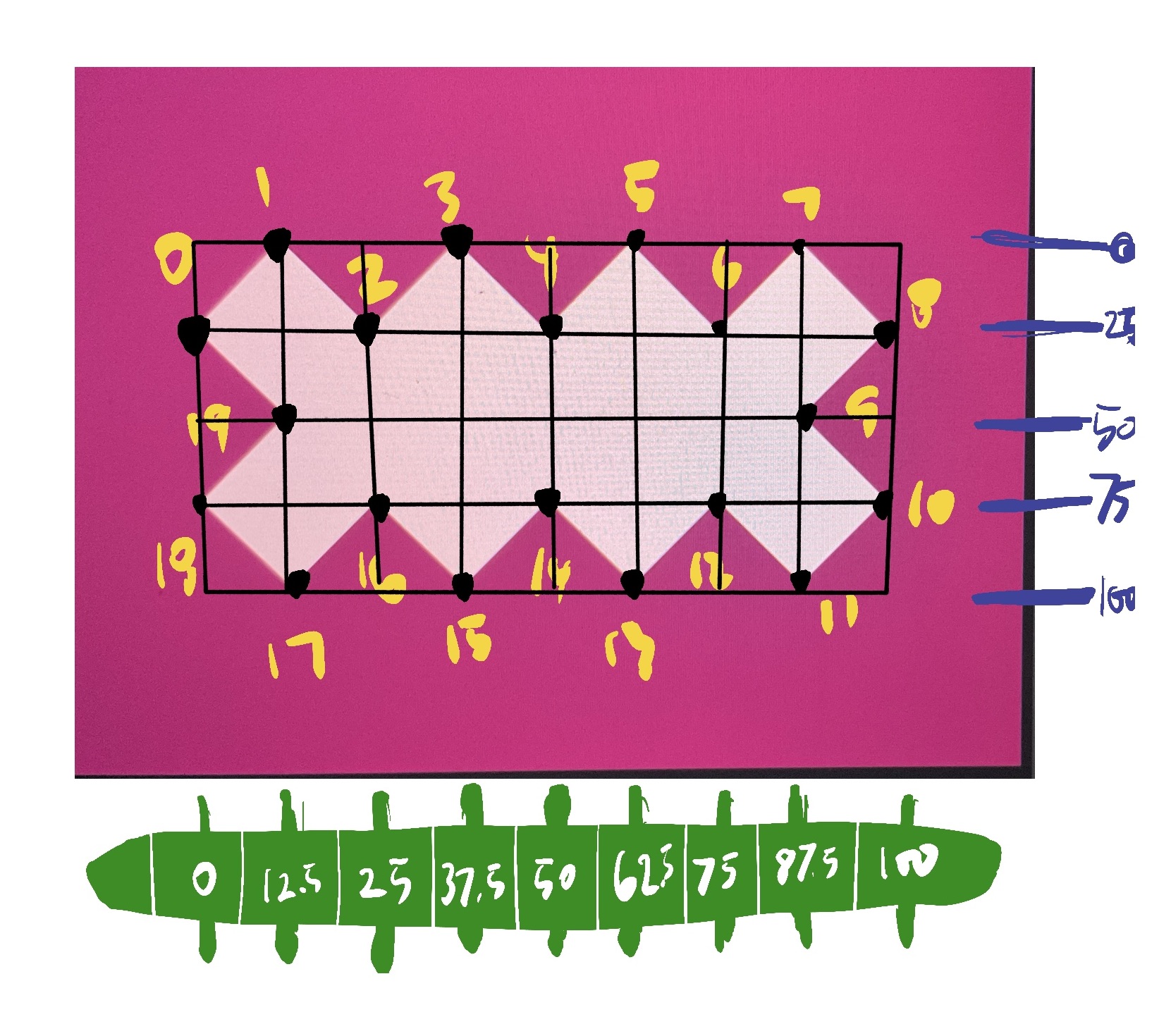
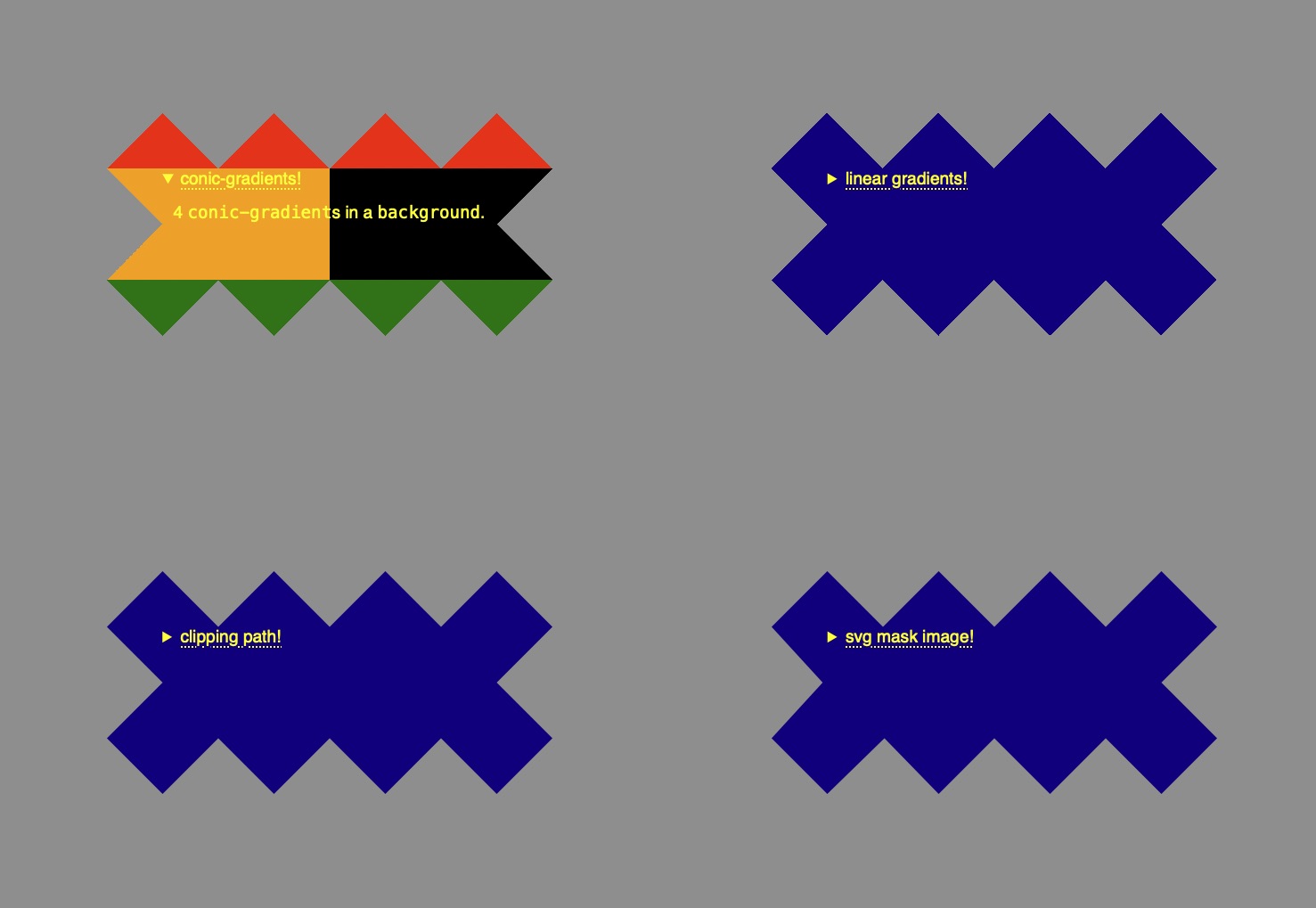
ConicGradient vs LinearGradient vs ClipPath vs MaskImage is a CodePen which demonstrates the creation of a shape, too. It’s a more complicated shape! It’s the kind of shape that you could put om a web page as an image or as a Flash movie in 1999.

Why replicate the same thing multiple times in different ways?
I guess it’s to learn.
It might just be because I find it fun.
Like a puzzle.
Like a game.
There’s this principle I read about many years ago. I think the first time I encountered it was in Perl documentation which had been printed out.
“There’s more than one way to do it”
The Perl Wikipedia page has a subsection named “Philosophy”.
Yes, programming can contain philosophy! Everything does.
TMTOWTDI is deep in my bones. It applies to everything. I like to think it helps me change my mind. Changing ones mind is not “flip-flopping”. It might be the only thing that enables positive change in the world.
Here’s a screenshot of that CodePen I mentioned before (GitHub gist link). This screenshot highlights the four conic-gradients that make up the background. A very satisfying solution to the puzzle of how to make that shape.

I can replicate the shape with the code. I can add a input to let you set the color. Unless you’re reading in RSS maybe not though.
If you liked this, you might enjoy my YouTube channel, where I’ve been doing the CSS Battle pretty much daily. I do it fast, and don’t think about it too much. I try to say smart things as I do it. Try.
I love making web stuff. Thanks for reading, thanks for looking, thanks for watching!
