If you’re like me, maybe you have a pile of posts in your WordPress database. I have 3426 posts in here. It’s a giant database of stuff. Good stuff, bad stuff, short stuff, long stuff. Slicing and dicing that content in a way that makes sense, or that allows you to find what you have written and posted before is tricky. Sure, you can use Google by adding “site:artlung.com” to your search query and get fairly good results. But for some things, wouldn’t it be great to be able to find things.
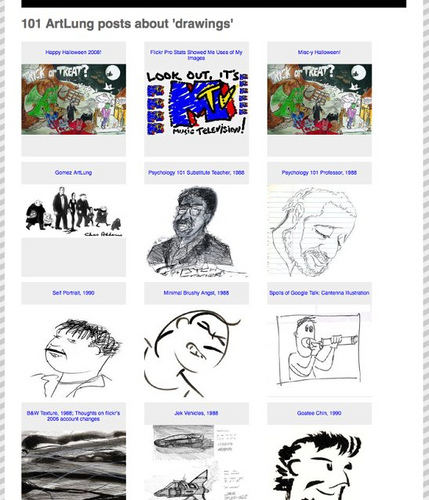
So in my effort to build a WordPress theme that suits me perfectly (I’m calling the theme “roanoke”), I’ve added a feature to provide thumbnail images for all my posts tagged with “drawings” — see https://artlung.com/blog/tag/drawings/.
Cool, no?
How do I do that? WordPress 2.9.2 can add Post Thumbnails:
Now, it’s a “dormant” feature. So your WordPress backend will not show that piece of the Posting interface if you have this line added to your current theme’s functions.php:
add_theme_support( 'post-thumbnails' );
I’m using a plugin called get_the_image, which can use the explicitly added “Post Thumbnail” feature if it’s there, OR use a few different other techniques. But mostly, it can analyze the currently referenced post and extract out the url of the first image being referenced. This is not perfect, as sometimes what it finds is a huge image, or maybe the first image is not the best image, but it still works pretty well. The plugin was originally written in 2008 (!) but works great for me.
So on my archive.php page, here is my code. This is not optimized or even particularly reusable, I include it here for reference for those of you looking for ideas:
// Need a way to pull these urls into the library.
$args = array(
'custom_key' => array( 'Thumbnail', 'thumbnail' ),
'attachment' => true,
'default_size' => 'thumbnail',
'the_post_thumbnail' => true,
'default_image' => false,
'order_of_image' => 1,
'link_to_post' => true,
'image_class' => 'imageThumbNail',
'image_scan' => true,
'width' => 200,
// 'height' => 200,
'echo' => false,
'format' => 'array',
);
if ($tag == 'drawings' && function_exists('get_the_image')) {
print '<div>';
$item = get_the_image( $args );
?><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>" class="blogxPermalink"><?php
$dir = "/blog/wp-content/uploads/get_the_image/";
$filename = array_pop(explode('/',$item['url']));
$filename = explode('.', $filename);
$nil = array_pop($filename);
$filename = implode('.', $filename) . '.jpg';
$filename = str_replace('.400.', '.', $filename);
$filename = str_replace('.225.', '.', $filename);
print "<img src="{$dir}{$filename}" border='0' alt='' />";
print "</a>";
// print htmlentities(print_R($item, false));
print "</div>nn";
} else {
print "<!-- get_the_image not included or not drawing-->";
}
Now, you’ll notice that I hardcode the path to the image, and I’m not using the original image itself, but referencing a copy that I put into my ‘wp-content/uploads’ folder. For now, this works fine, though I really think something that automates grabbing the images, and automatically generates an appropriate thumbnail (I’m using 200 pixels wide) would be best.
So if I make a new post with the tag “drawings” now, I also have to do the legwork to make a new thumbnail. I also have to be mindful of filenames. This is not a problem for me since I am always extremely sensitive to prefixing filenames with dates, and flickr is too. Since these are my sources, it all works out pretty well.
Here’s a detail of how it looks:
Comments, ideas, and suggestions are welcome. See it for yourself!



two comments...
This Article was mentioned on artlung.com
This Article was mentioned on artlung.com