Back in 2019 I wrote about programming in TI-BASIC a little bit. I remembered going from graph paper to hex but the mechanics of drawing to the screen was not something I remembered.
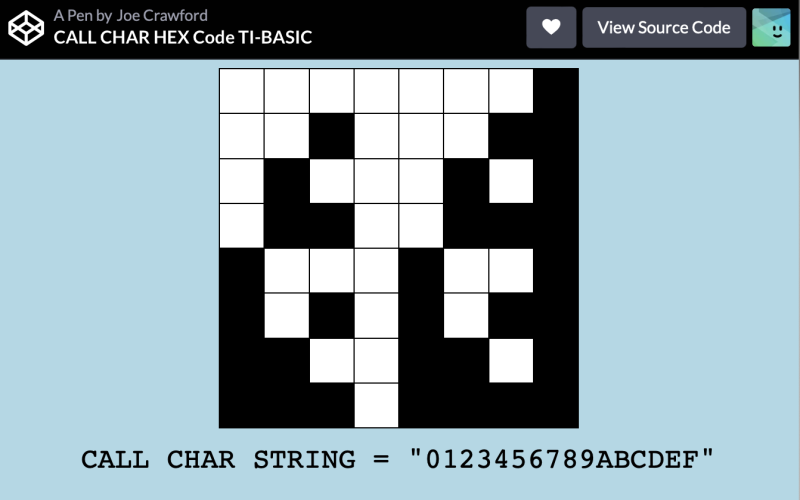
I did remember it was pretty tedious. But rewarding! Well, the other day I was inspired to create a chunk of code (a bit of primitive jQuery, SCSS and HTML) that allows you to create that crazy hex code:

But what about the other code, what code went around it? Well, now I know. Here’s the resulting final image.
And what does the source code look like?
It’s in BASIC, and it’s all about printing characters to the string at individual cursor positions. To do that, one has to use ASCII codes. 32 is and always was the space character, so we don’t use that.
To determine how to customize those characters, I wrote some PHP code to read a source image I created of my ARTLUNG logo sized to the specifications of a TI-99: 32 columns wide, 24 columns high. So to create graphics one can only ever do a graphic that’s those numbers times 8 – every character is an 8×8 pixel square. So, 256 by 192 pixels. For reference the first iPhone 16 years ago was 480 by 320 pixels. And a current Android Pixel screen is 2400 by 1080 pixels. In some ways that 1981 screen is not so different.
It’s very strange when a programming task like this becomes a sort of compulsion to get out of my system. Solving challenging problems, even seemingly trivial ones is so rewarding.


two comments...
2023 Programming Graphics on the TI-99/4a Combining graphic design, PHP programming, and generating antique TI-BASIC code 2022 Spielberg’s Films by “Year of Release” versus “Year…
VueJS app to create TI Extended Basic CALL CHAR strings I continue to revisit the kinds of things I did as a kid on the…