I posted the other day that I started playing CSSBattle.dev and mentioned it in some online communities. I think people dig it!
I love that gRegor took a shot. And I think there’s something to his reaction:
I enjoy CSS but most of my daily work with it is routine stuff like forms, nothing too fancy or creative.
To me, making little graphics in HTML+CSS is so amazing I am impressed I can even do it. I am old enough to remember when CSS was something not all browsers supported! It was just to make the repetitive work of formatting text easier. I remember using it in Windows Internet Explorer and thinking “this is not ready for prime time, I need to stick to graphics and font tags for a while yet.”
I underestimated the aspect of it that is competitive. I don’t really expect to win. And I don’t care to minify my code. I’d be more interested in competing for speed and accuracy. The code size “code golf” aspect doesn’t appeal to me as much. I also never really was impressed by things like Obfuscated Perl or certain Regular Expressions. I know very well that all the code I write ultimately gets transmogrified for computer parsing, I am a human, and am content to read things I can read.
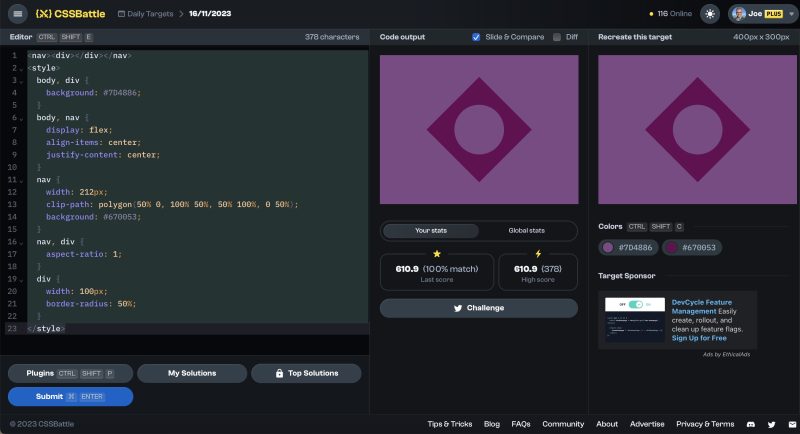
Anyway today I used aspect-ratio in my solution. I must admit I liked it! I’ve not used it in code I’ve deployed for myself or a client, but maybe I will now.
<nav><div></div></nav>
<style>
body, div {
background: #7D4886;
}
body, nav {
display: flex;
align-items: center;
justify-content: center;
}
nav {
width: 212px;
clip-path: polygon(50% 0, 100% 50%,
50% 100%, 0 50%);
background: #670053;
}
nav, div {
aspect-ratio: 1;
}
div {
width: 100px;
border-radius: 50%;
}
</style>


one comment...
In Summer 2014 I started playing the quite engaging iOS game Clash of Clans.I mentioned it at the end of 2014. And I mentioned it…